OnGraphDraw
| Release: |
|---|
This attribute lets you annotate a graph with text, lines, areas, and other graphics -- for example, to add labels to points, or point out interesting aspects of a graph. It even lets you show a map or other image under a graph, and display points over it. The annotations may depend on the values being graphed and so reposition themselves as the data changes.
New to Analytica 5.2
Attribute OnGraphDraw
You can specify an expression in the OnGraphDraw attribute, which is evaluated while a graph is being drawn. The expression uses drawing commands on a Canvas, which lies under or over the standard graph plot.
You can write code in OnGraphDraw to draw nearly anything you can dream up, but unless you are a power user, you are more likely to make use of libraries of pre-existing User-Defined Functions that implement specific plots, embellishments or effects.
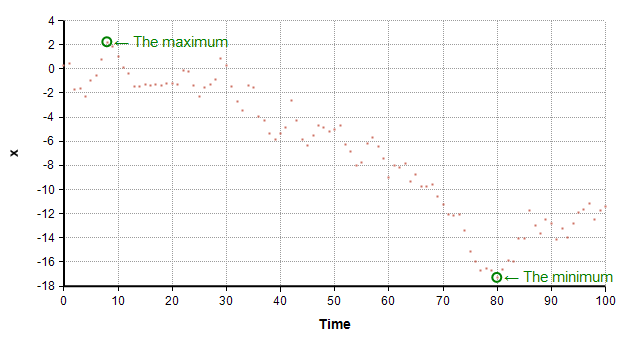
Here is an example that finds and labels the minimum and maximum points in a data series:
The graphing engine scaled and drew the axes and plotted the points. The code in the OnGraphDraw attribute found the min and max points and drew the annotations. (See how this was done).
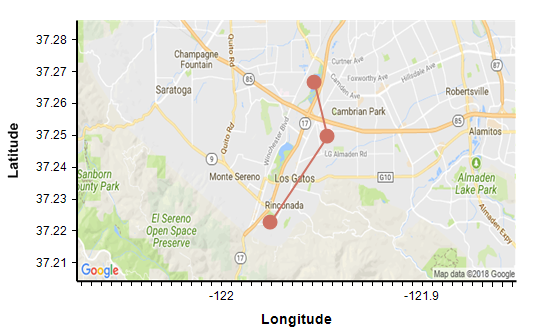
In this example, OnGraphDraw gets a map from Google maps and draws it behind the plotted data. Here the X-Y graph has three data points connected by two lines:
The OnGraphDraw expression obtains the map from Google maps using ReadFromURL -- the map is not served by the graphing engine itself.
Locals
These local variables are accessible within an OnGraphDraw expression, and give information about the graph and the current graphing roles:
- canv: The canvas
- info: A vector of information about the graph, such as the dimensions of the graph and location of the plot area. The vector is indexed by the system index OnGraphDrawItem index.
- phase: The drawing phase. This enables you to detect at what stage of the graph rendering the attribute is being evaluated. Possible values are: 1=Before graphing has started, 2=After the graph layout has been calculated, but before anything is drawn, 4=After the background and axes have been drawn, but before the data is plotted, 8=After the graph has been fully rendered (except for your own embellishments).
- roles: Information about the graphing dimensions that fill each graphing role. This is indexed by GraphingRole and GraphFillerInfo.
- continue: A boolean that you can set to false if you don't want the graph to be drawn any further beyond this point. This can be used to substitute your own custom drawing code in place of the built-in graphing engine, which might include totally different graphical depictions.
- roleChanges: It is possible to alter axis scaling by changing items in this local. For example, you may need to adjust the axis range in order to register a map image so that data plotted on top appear at the correct latitude and longitude.
When OnGraphDraw is evaluated
By default, it evaluates the expression in OnGraphDraw after rendering the graph data. That's useful when you want to draw the annotations on the graph over the data. You can also set it to evaluate at three earlier phases of drawing. To set this preference, check the appropriate box in the OnGraphDraw attribute in the Object Window of the graphed variable:
Note: These check boxes appear in the Object window, but not in the Attribute pane.
It evaluates OnGraphDraw during each phase of the graph rendering that you check:
- 1: Evaluate before layout: Call before graphing has started, including before determining the layout info, such as the plot area. To replace a graph entirely with a custom graphical depiction of your own, enable this, and set
continue:=0in your OnGraphDraw code. - 2: Evaluate before drawing: Call after determining the layout, but before drawing anything, so annotations will appear behind any background and axes.
- 4: Evaluate after axes, before data: Draw annotations after the background and axes, but behind data points, lines or bars.
- 8 Evaluate after fully drawn (default) Call after the standard graphing has completed to annotate the graph or data with images in front of the data.
The check boxes in the object window are stored in the OnGraphDrawFlags attribute of the graphed object, using a value equal to the sum of the values show for phase.
The local variable phase contains one of these values and can be used inside an OnGraphDraw expression to detect which phase it is. When you select more than one of these options, you should usually include an If-Then branch on the local phase.
To access OnGraphDraw
By default, the OnGraphDraw attribute does not appear in the Attribute pane or Object window. To see it, go to the Attributes dialog on the Object menu and enable it for Variables.
It will now appear in the Attribute panel and Object window, where you can give it an Analytica expression.
Basics of drawing
To draw on the graph surface, use the Canvas drawing functions to draw to canv where canv is the name of a local variable available to you in the OnGraphDraw attribute. For example:
- OnGraphDraw:
CanvasDrawRectangle( canv, x:100, y:130, width:80, height:50, fillColor:0x440000ff )
This rectangle always appears at the same location, and doesn't adapt when the graph window is resized; therefore, its location does not necessarily coincide with any particular data, unless by chance. The difficult part is writing code that figures out where to draw. The plot area in canvas pixel coordinates is provided in the local variable named info as illustrated here:
OnGraphDraw:
CanvasDrawEllipse(canv,
x:info[OnGraphDrawItem='PlotAreaLeft'],
y:info[OnGraphDrawItem='PlotAreaTop'],
width: info[OnGraphDrawItem='PlotAreaWidth'],
height: info[OnGraphDrawItem='PlotAreaHeight'],
fillColor:0x440000ff )
The y-axis scale goes from roles[GraphingRole='Y axis', GraphFillerInfo='Min'] to roles[GraphingRole='Y axis', GraphFillerInfo='Max']. So to annotate a threshold at y=1000, you could use this OnGraphDraw expression
Local yThresh := 1000; Local (ignore,y) := GraphToCanvasCoord(info,roles,0,yThresh); Local x1 := info[OnGraphDrawItem='PlotAreaLeft']; Local x2 := info[OnGraphDrawItem='PlotAreaWidth'] + x1; CanvasDrawLine( canv, x1,y, x2, y, color:'Green', width:3); CanvasDrawText(canv, "Threshold", x1, y, color:'Green', vAlign:'Bottom')
A different plot, same axes
A probability bands graph plot is normally draw with lines, such as:
By using OnGraphDraw, we can retain the axes and axes scaling, but replace the plot itself with custom-drawn Tukey bars:
In this case, the OnGraphDraw will be set as follows
Two key things are happening here. First, it is evaluated after the axes are drawn but before the data is drawn, and second, it sets the local continue to false if it draws the Tukey bars. The pre-existing UDF Tukey_bars returns true when it draws the bars, false otherwise. The function has a line that checks whether you are viewing the Bands view, so that other uncertainty views continue to render in their default fashion.
The key is also turned off in graph setup, since the colors shown in the key no longer apply.
To do
This page is under construction. Additional content would show
- Replacing the graph with a custom display. For example, pie or classification tree. This uses
OnGraphDrawFlags:=1 - Adjusting the axis scales to register map coordinates. This sets
roleChangesduringphase=2. - Document the full set of items in the OnGraphDrawItem index.
- Document the full set of graphing roles, and the GraphFillerInfo for each.







Enable comment auto-refresher