Difference between revisions of "Draw arrows"
(Introducing a second bend) |
|||
| Line 75: | Line 75: | ||
}} | }} | ||
| + | When the arrow is selected, way points appear at the bends as solid black handles. Each segment has gray handle at its midpoint that you can drag to introduce another way point. | ||
| + | {{CalloutAnnotationBlock|[[Image:Arrow with one way point.png]]| | ||
| + | {{CalloutAnnotation|Drag to introduce a second way point|pt=176,88|v=100|path=(176,*)}} | ||
| + | }} | ||
}} | }} | ||
Revision as of 22:26, 9 April 2021
| Release: |
|---|
Here is how to draw or remove arrows (influences) between variable nodes. You must be in edit mode. Move your cursor over the first (origin) node so that its popup icons appear. Move your cursor over the arrow head on the right. ![]() hover icon. Now press and drag an arrow from this node to the second (destination) node. Drawing an arrow from node
hover icon. Now press and drag an arrow from this node to the second (destination) node. Drawing an arrow from node A to node B puts A in the list of inputs of B. When you create or edit the definition of B, you can now conveniently select A from the inputs menu to insert it into its Definition).
Draw an arrow
To draw an arrow, hover over the origin node until the hover icons appear, then drag from the ![]() hover icon to the destination node (which will highlight) and release the mouse.
hover icon to the destination node (which will highlight) and release the mouse.
To speed up drawing arrows from multiple nodes to a single destination, select all the origin nodes. Drag an arrow from any origin node's ![]() hover icon to the destination, it it will add an arrow from every origin node when you release the mouse button.
hover icon to the destination, it it will add an arrow from every origin node when you release the mouse button.
Remove an arrow
- Click the arrow to select it, then press the Backspace or Delete key, or
- Just redraw the arrow from the origin node to the destination node. If the origin variable is used in the definition of the destination, it asks if you really want to remove it.
Influence cycle or loop
An influence cycle or loop occurs when a variable A depends on itself directly, where A → A, or indirectly so that the arrows form a directed circular path, e.g., A → B → C → A.
If you try to draw arrows that would make a cycle, it warns and prevents you. Except, it does allow a cycle in aDynamic Simulation loop -- i.e. where at least one of the variables in the cycle is defined with the Dynamic function, and contains a time- lagged dependence on another variable in the cycle, shown as a gray arrow (or a variable defined by Iterate which may depend on itself.)
Influence arrows and Modules
Influence arrows to or from Modules and Libraries reflect any influences between variables inside the Modules:
Arrow from one variable to another:
Arrow from a variable to a module:
Arrow from a module to a variable:
Arrow from a module to another module:
Double-headed arrow between modules:
Small arrow-head on left (or right) shows menu with remote inputs (outputs): (
Press the arrowhead to the left (right) of node to see a menu listing all local and remote inputs (outputs). You can select an object from these menus to jump to see that object node in its parent diagram. For more go to Seeing remote inputs and outputs
Bending arrows
You can bend arrows to route them around other nodes or distinguish them more clearly. Bent arrows can be either crisp or curved. Crisply-bent arrows consist of two or more straight segments, where each vertex is called a way point. Curved arrows do not have straight segments, but instead render as a cardinal spline using the way points to determine the curvature.

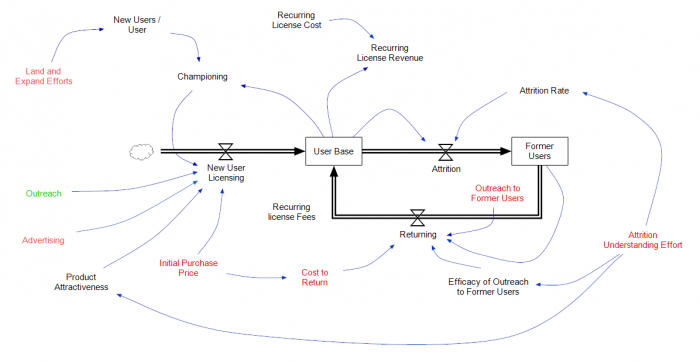
In the drawing above, many of the influence arrows have been curved and colored blue. One arrow has crisp bends (it also has a double-line style and increased line thickness). The boundaries and fill for most the variables have been turned off, and three variables contain an icon that looks like an hour glass with labels turned off, one has a icon resembling a cloud. The example illustrates how the arrow styles can be used to create a substantially different style of appearance.
To bend an arrow, first select it. Near the midpoint, two handle appear: a round handle for creating a curved arrow and a square handle for creating a crisp bend. Drag either handle to introduce the first way point.
When the arrow is selected, way points appear at the bends as solid black handles. Each segment has gray handle at its midpoint that you can drag to introduce another way point.
See Also
- Draw arrows between modules
- Tutorial: Drawing arrows between variables
- Tutorial: Drawing arrows between nodes
- GetArrowsOnDiagram
- Model building by mouse
- Definitions









Enable comment auto-refresher