Difference between revisions of "Guidelines for creating lucid models"
m |
m |
||
| Line 3: | Line 3: | ||
| − | When aesthetics are involved, rules | + | These guidelines can help you create diagrams that are elegant and comprehensible. When aesthetics are involved, there can be no rigid rules. Feel free to adapt these guidelines to suit your particular preferences and needs. |
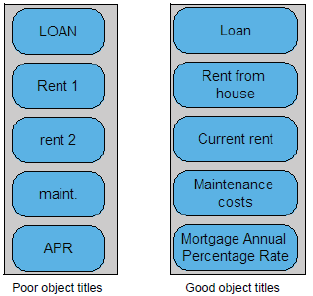
| − | '''Use clear, meaningful node titles''': Aim to make each diagram stand by itself and be as comprehensible as possible. Each node title can characters of any kind, including spaces and punctuation. Use clear, concise language in titles, not private codes or | + | '''Use clear, meaningful node titles''': Aim to make each diagram stand by itself and be as comprehensible as possible. Each node title can characters of any kind, including spaces and punctuation. Use clear, concise language in titles, not private codes or obscure acronyms. Mixed-case text (first letter uppercase and remaining letters lowercase) is clearer than all letters uppercase. |
:[[File:Chapter6 3.png]] | :[[File:Chapter6 3.png]] | ||
| Line 13: | Line 13: | ||
:[[File:Chapter6 4.png]] | :[[File:Chapter6 4.png]] | ||
| − | + | When you [[Create and edit nodes|create a new node]], it tries the default node size set. If the Title is too long, it expands the node to fit. If you find that many nodes end up with different sizes to fit their various Title lengths, you can set a larger default node size in the [[Diagram Style dialog]] for the top model or each specific module. That way more nodes will use the default size. For more information on how to adjust node sizes see [[Arranging nodes to make clear diagrams|Adjust node size]]. | |
| − | To make nodes the same size, | + | To make nodes the same size, drag around the nodes to select them (or press ''Control+a ''to select all nodes in the diagram), and select '''Make same size > Both '''from the [[Diagram menu]] (or press <code>=</code> key twice). |
| − | '''Use small and large nodes sparingly''': Sometimes, it is effective to make a few special nodes extra large or small. For example, | + | '''Use small and large nodes sparingly''': Sometimes, it is effective to make a few special nodes extra large or small. For example, you might make a few nodes larger than the default to convey their importance -- for example, if a node contains a large input table or critical calculation. Or you could use a different color to indicate that. |
| − | '''Arrange nodes from left to right (or top to bottom)''': People find it natural to read diagrams, like text, from left to right | + | '''Arrange nodes from left to right (or top to bottom)''': People find it natural to read diagrams, like text, from left to right (or the reverse for Arabic and Hebrew readers). So it's usually a good idea to put the [[Classes of variables and other objects|decisions]] on the left or top and the [[objective|objectives]] on the right or bottom of the diagram, with the other variables or modules arranged between them. |
| − | You might need to let a few arrows go counter to the general flow to reduce crossings or overlaps. In [[dynamic]] models, time-lagged feedback loops (shown as gray arrows) | + | You might need to let a few arrows go counter to the general flow to reduce crossings or overlaps. In [[dynamic]] models, time-lagged feedback loops (shown as gray arrows) may appropriately go counter to the general flow. |
:[[File:Chapter6 5.png]] | :[[File:Chapter6 5.png]] | ||
| − | '''Tolerate spaghetti at first…''': It | + | '''Tolerate spaghetti at first…''': It's often hard to figure out a clear [[Diagram Style dialog|diagram arrangement]] as you start drawing. It's often best to start a new diagram using a large [[Diagram window]]. To use your whole screen, click the maximize box on the Analytica application window, and then diagram window. Start by creating key decisions and other [[User input nodes and user output nodes|input nodes]] at the left or top of the window, and objective or results near the right or bottom of the window. Then just create other nodes anywhere in between without worrying too much about clarity. |
| − | '''…reorganize later''': | + | '''…reorganize later''': After you [[draw arrows|draw in the influence arrows]] the diagram may start to look tangled. Once you have most or all of the nodes and links, you can now start reorganizing it to restore clarity. Where you see long arrows stretching across the diagram, try moving linked nodes closer to each other. Play around. If you see a set of nodes that are roughly in a vertical pile (or horizontal row), you can align them exactly using '''Align > Left and right edges''' or ''control+='' (or''' Align > Top edges''' or ''control+↑'') from the [[Diagram menu]]. Accentuate alignments and symmetries, if you see them. Gradually, order will emerge. |
| + | |||
| + | '''Create new modules:''' If you have a lot of nodes, more than about 20, you may want to move groups of related nodes into a separate [[Modules and Libraries|module]]. You can just create a new module node, type in a title, and drag the group into the node. | ||
| + | |||
| + | See the next page for more. | ||
==See Also== | ==See Also== | ||
Revision as of 17:58, 10 June 2018
These guidelines can help you create diagrams that are elegant and comprehensible. When aesthetics are involved, there can be no rigid rules. Feel free to adapt these guidelines to suit your particular preferences and needs.
Use clear, meaningful node titles: Aim to make each diagram stand by itself and be as comprehensible as possible. Each node title can characters of any kind, including spaces and punctuation. Use clear, concise language in titles, not private codes or obscure acronyms. Mixed-case text (first letter uppercase and remaining letters lowercase) is clearer than all letters uppercase.
Use consistent node sizes: Diagrams usually look best if most of the variable nodes are the same size.
When you create a new node, it tries the default node size set. If the Title is too long, it expands the node to fit. If you find that many nodes end up with different sizes to fit their various Title lengths, you can set a larger default node size in the Diagram Style dialog for the top model or each specific module. That way more nodes will use the default size. For more information on how to adjust node sizes see Adjust node size.
To make nodes the same size, drag around the nodes to select them (or press Control+a to select all nodes in the diagram), and select Make same size > Both from the Diagram menu (or press = key twice).
Use small and large nodes sparingly: Sometimes, it is effective to make a few special nodes extra large or small. For example, you might make a few nodes larger than the default to convey their importance -- for example, if a node contains a large input table or critical calculation. Or you could use a different color to indicate that.
Arrange nodes from left to right (or top to bottom): People find it natural to read diagrams, like text, from left to right (or the reverse for Arabic and Hebrew readers). So it's usually a good idea to put the decisions on the left or top and the objectives on the right or bottom of the diagram, with the other variables or modules arranged between them.
You might need to let a few arrows go counter to the general flow to reduce crossings or overlaps. In dynamic models, time-lagged feedback loops (shown as gray arrows) may appropriately go counter to the general flow.
Tolerate spaghetti at first…: It's often hard to figure out a clear diagram arrangement as you start drawing. It's often best to start a new diagram using a large Diagram window. To use your whole screen, click the maximize box on the Analytica application window, and then diagram window. Start by creating key decisions and other input nodes at the left or top of the window, and objective or results near the right or bottom of the window. Then just create other nodes anywhere in between without worrying too much about clarity.
…reorganize later: After you draw in the influence arrows the diagram may start to look tangled. Once you have most or all of the nodes and links, you can now start reorganizing it to restore clarity. Where you see long arrows stretching across the diagram, try moving linked nodes closer to each other. Play around. If you see a set of nodes that are roughly in a vertical pile (or horizontal row), you can align them exactly using Align > Left and right edges or control+= (or Align > Top edges or control+↑) from the Diagram menu. Accentuate alignments and symmetries, if you see them. Gradually, order will emerge.
Create new modules: If you have a lot of nodes, more than about 20, you may want to move groups of related nodes into a separate module. You can just create a new module node, type in a title, and drag the group into the node.
See the next page for more.
See Also
- Create and edit nodes
- Arranging nodes to make clear diagrams
- Node Alignment, Sizing, and Spacing
- Node Style dialog



Enable comment auto-refresher