Difference between revisions of "ACP Style Library"
m |
m |
||
| Line 126: | Line 126: | ||
:[[File:ACP Node Styles Panel01.PNG]] | :[[File:ACP Node Styles Panel01.PNG]] | ||
| − | ==Node effect on mouse-over== | + | ===Node effect on mouse-over=== |
Select a highlighting effect for nodes when you move the cursor over the node. The default setting is 'Outline', with 'Glow' and 'None' as the other choices. As you select an effect from the pulldown menu a preview is shown. | Select a highlighting effect for nodes when you move the cursor over the node. The default setting is 'Outline', with 'Glow' and 'None' as the other choices. As you select an effect from the pulldown menu a preview is shown. | ||
| Line 165: | Line 165: | ||
===Uncertainty icon in outputs=== | ===Uncertainty icon in outputs=== | ||
| − | + | Analytica normally shows, just to the right of an output node, a little icon indicating the uncertainty view last displayed e.g. [[mid]], [[mean]], [[ProbBands]], [[pdf]] ... | |
| − | You can suppress | + | You can suppress these icons. This might be desirable, for instance, if your model is not probabilistic. |
:[[file:styles library 27.png]] | :[[file:styles library 27.png]] | ||
| Line 184: | Line 184: | ||
:[[File:Done node styles.PNG]] | :[[File:Done node styles.PNG]] | ||
| − | |||
| − | |||
==Frame nodes== | ==Frame nodes== | ||
Revision as of 20:35, 19 May 2018
The Analytica Cloud Player (ACP) offers a variety of user-interface styles and features useful for web applications, and not available in desktop Analytica. These include navigation styles with tabs across the top or down the left side, node styles, and Frame nodes to show tables and graphs embedded in a Diagram. The ACP Style Library helps you select these user-interface styles and options in Analytica on the desktop. You could specify these styles by setting flags and codes in the CloudPlayerStyles attributes of the model. But it's much easier just to use the ACP Style library. That way you don't have to learn these special codes.
You can see a video of the ACP Style library in use in the Analytica Cloud Player (ACP) Webinar.
How to install the ACP Style library
You can download the latest version from here: Media:ACP style library.ana. You should save tha
The simplest way to install the ACP Style library is to load it from the standard Analytica libraries:
- Make sure you are in edit mode.
- Click File menu > Add Library...
- The file explorer lists the standard Libraries installed. Select ACP Style Library.ANA and click Open:
It adds the 'ACP Style library' to the diagram:
You can also download the latest version of the ACP style library from here: Media:ACP style library.ana. This may have some recent additions to the standard version installed in your Analytica libraries, to let you use more recent enhancements to ACP.
How to use the ACP Style library
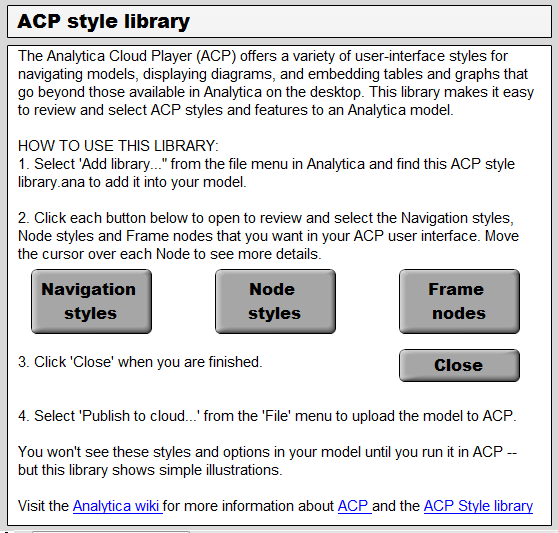
After installing the library into your model, double-click the ACP Style library node to view its main control panel:
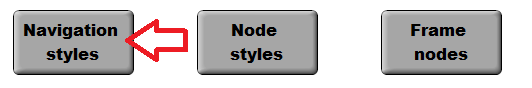
Click one of these buttons to open a dialog to select those styles and options:
- #Navigation styles: For tab styles, expandable module outline, window size, and other options to navigate the model in ACP.
- #Node styles:For styles to display nodes, balloon help.
- #Frame nodes: To select text nodes that display edit and result tables and graphs embedded in a user-interface diagram.
See below for details on each dialog.
Set ACP styles in Analytica, and view them in ACP
You use the ACP Style library to set styles in Analytica on the desktop, but you can only see their effect in ACP. (The ACP Style library does show some examples of what the styles look like.) After setting some ACP styles, you can see their full effect by uploading your model into ACP. You can do this quickly by selecting Publish to cloud... from the File menu. It lets you upload and run the model in your free individual ACP account, or in an ACP Group account if you have one.
The library is invisible in ACP. Once you have selected the ACP styles you want, you can delete the ACP Styles Library from your model. Your selections model will remain. Tthe library file size is over 1 MB, so removing it from your model saves a little time when uploading and running the model in ACP.
This dialog lets you configure the navigation style using toolbar tabs or the hierarchy header as in Analytica, or tabs across the top or down the left. You can also control the display of some elements such as those in the banner shown above the diagram. Click the Navigation styles button to get started.
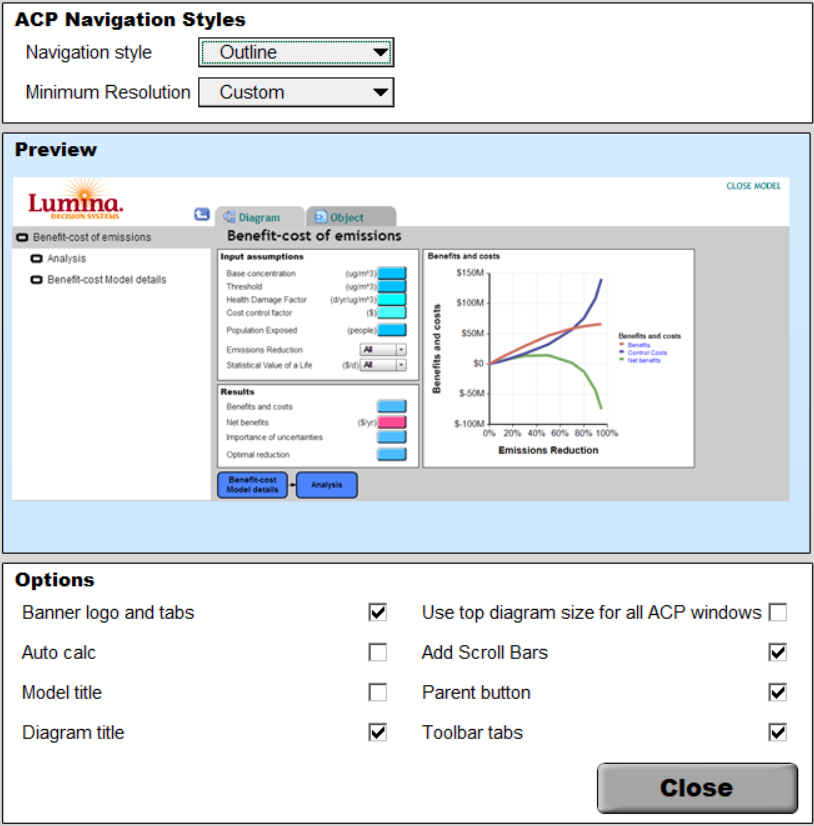
The Navigation styles dialogue window opens...
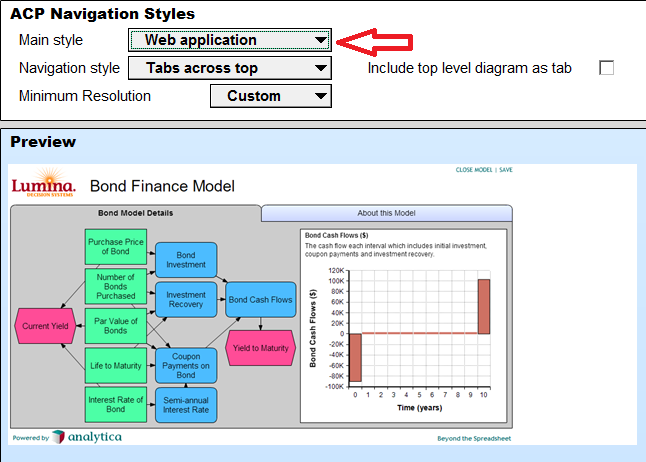
The Main style and Navigation style pulldown menus select ways to navigate the model: The Preview pane beneath the menus shows an example ACP interface with the options you have selected:
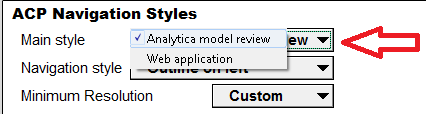
The Main style options are:
- Analytica model review style is similar to Analytica on the desktop. It is most useful when you want to share your model with another modeler who knows Analytica. The diagrams are basically the same as in Analytica. It offers two options for the Navigation style menu:
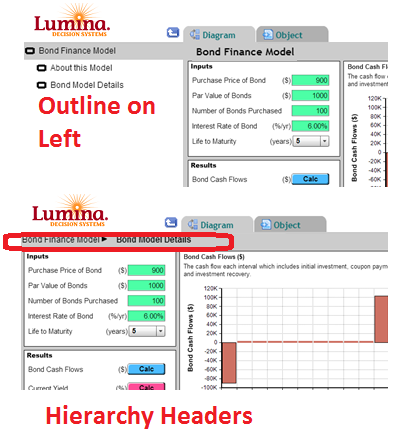
- Outline on Left: With an expandable module hierarchy (see example below) that lets you quickly find the module you want to see, similar to the Outline window in Analytica on the desktop.
- Hierarchy headers: Lists the titles of the top, ancestor, parent, and current modules to show where you are in a model (see example below). You can click any ancestor to move up the module hierarchy, similar to the Show module hierarchy in Analytica on the desktop,
The other Main style menu option is:
- Web Application: This shows the main modules in your top model as tabs. It is most useful for creating a web application for people not familiar with Analytica. It works best when you create a few modules at the top level with user inputs and outputs, showing input tables and result tables and charts in #Frame nodes. The Navigation style menu offers these options:
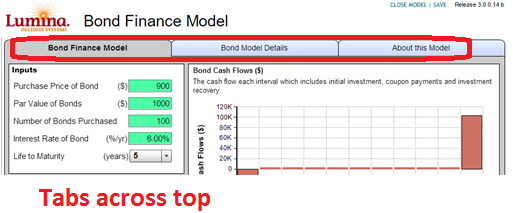
- Tabs across top: For example:
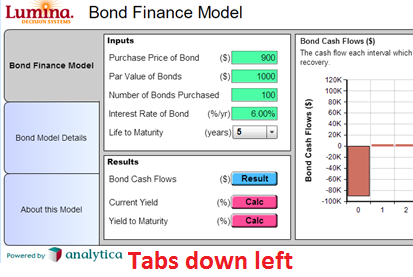
- Tables down left: For example:
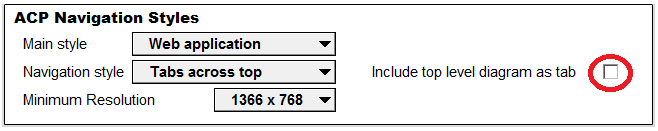
If your 'Navigation style' is Tabs across top or Tabs down left, you may uncheck Include top level diagram if you don't want the main model (top diagram) to be the first tab, and you include the key user interface pages as modules in the main model. More...
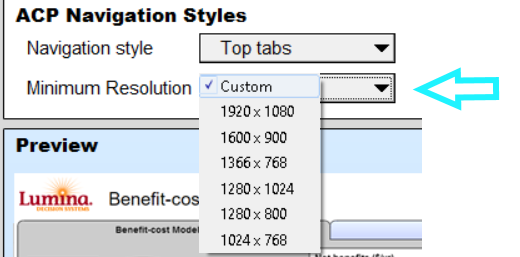
Minimum resolution: The resolution in pixels of the smallest screen that your end users may have. ACP uses a fixed browser window size (canvas) for all Diagrams (tabs), unlike Analytica on the desktop that lets you have a different window size for each one. It's important to select a size that works well for all users, even on laptops with smaller screens. When you select a minimum resolution for the screen, it automatically resizes the main Diagram size in the desktop so that it will work well in ACP. The actual diagram size will be smaller than the screen resolution to allow for space for the web browser controls, menus, and tabs at the top, and window edges and scroll bars that take a little space on the sides and bottom.
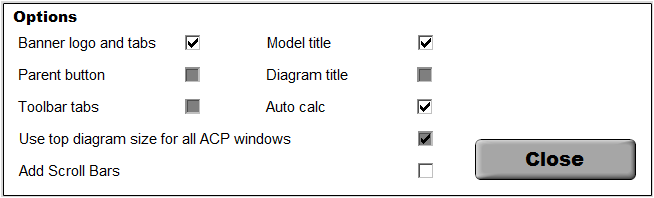
In this bottom section of the ACP Navigation styles, you can control how the banner area above your diagram appears. If your navigation style is 'Web application', it enables only the 'Banner logo and tabs', 'Model title', 'Auto calc' and 'Add scroll bars' checkboxes.
Banner logo and tabs
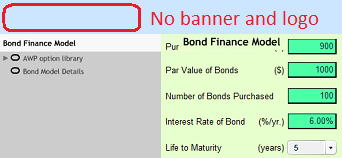
Unchecking the 'Banner logo and tabs' hides the banner space usually present at the top of ACP. The banner typically contains the Lumina Logo, the Parent Diagram button, tabs, Close Model button, and Save button.
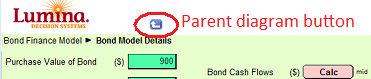
Parent button
Flag to control the display of the Go into Parent button. Currently the button is shown by default.
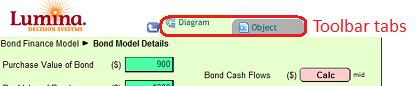
Toolbar tabs
By clearing this checkbox, you can remove the default ACP tabs that appear at the top of ACP. These are the tabs with titles like "Diagram", "Object", "Edit Table", "Table", "Graph"... Toolbar tabs are not compatible with using 'Tabs across the top' or 'Tabs down the side' navigation styles.
Use Top diagram size for all windows
Sets the size of all diagrams based on the size of the diagram window of the top level when the model was last viewed in Desktop Analytica (in non-maximized mode). This is the default in 'Web application' Main style, so this flag is only relevant for the Analytica model review' Main style.
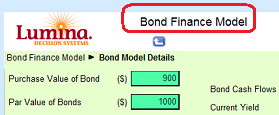
Model title
Shows the title of the model at the top to the right of the Lumina (or other) logo. Note this flag only works properly when you also clear Toolbar tabs because the tabs and title will overlap.
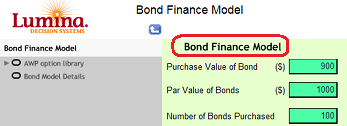
Diagram title
You can control whether or not to display the diagram's title at the top of the diagram.
Auto calc
Checking this causes ACP to calculate any result (table or graph) as it displays a diagram window containing the result, and to immediately recalculate any result when the user changes an input on that diagram that affects the result. (It combines Calculate on open and Auto recalc results.) This behavior is unlike Analytica which does not usually calculate results until the user asks for them by clicking the Calc button.
Once you have the navigation styles set the way you want, click Done. This will close the Navigation panel and take yo back to the Main ACP Style Library diagram.
Node styles
The Node styles dialog lets you configure how nodes are displayed including bevels and shadows. You can specify the style for highlighting when you move the mouse over a node, and whether to show balloon help with a description for each node.
Node effect on mouse-over
Select a highlighting effect for nodes when you move the cursor over the node. The default setting is 'Outline', with 'Glow' and 'None' as the other choices. As you select an effect from the pulldown menu a preview is shown.
Node edge appearance
In this pane, the 2 checkboxes set flags controlling the appearance of the edge of the nodes. Bevels adds a 3 d bevel to the node. Shadows adds a drop shadow effect. You can select either of these effects or both.
Balloon help
This pane has two checkboxes to set whether the identifier and/or the definition is also shown in the balloon, and a pulldown menu which sets the delay before a balloon appears.
By default, ACP displays the description - if any - the units, and the title of an object in a balloon as you place the mouse over it. If there is no description the balloon will not appear.
Identifier in balloon. This can be useful when a node is titled 'Net present value' and has an identifier Npv for example.
Definition in balloon. When checked, it shows the Definition of a variable in the balloon when you move the mouse cursor over its node.
Both Definition and Identifier boxes checked
Balloon delay When you mouse over a node, there's a short delay of about half a second before it displays the balloon (to prevent wild balloon appearance when you move the cursor rapidly over a diagram.) You can tweak this delay time measured in seconds.
Uncertainty icon in outputs
Analytica normally shows, just to the right of an output node, a little icon indicating the uncertainty view last displayed e.g. mid, mean, ProbBands, pdf ...
You can suppress these icons. This might be desirable, for instance, if your model is not probabilistic.
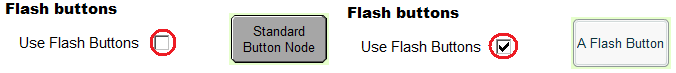
Flash buttons
For button nodes, instead of drawing a button that looks like a button node in desktop Analytica, use a Flash button. A Flash button component looks and feels a little bit more like a GUI button used in software applications.
If you are building a web application which uses Submit or other buttons, you might find it looks better using the Flash button component rather than a traditional Analytica button node.
However, if you are using multi-line text or have images embedded in any of the button nodes, then you should not use Flash Buttons since they don't support these features.
*Once you have the Node styles set remember to click 'done'. This will apply the node style attributes you have selected to the model and return you to the ACP Style Library diagram
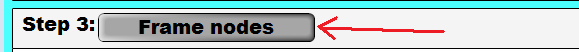
Frame nodes
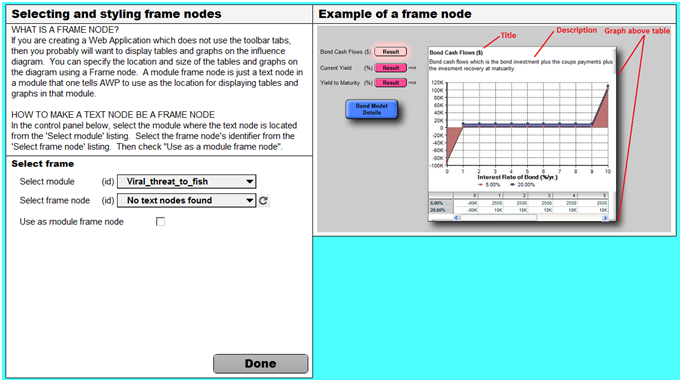
What is a frame node? If you are creating a Web Application which does not use the toolbar tabs, then you probably will want to display tables and graphs on the influence diagram. You can specify the location and size of the tables and graphs on the diagram using a Frame node. A module frame node is just a text node in a module that one tells ACP to use as the location for displaying tables and graphs in that module.
These are used with Web Application navigation styles where the toolbar tabs are not present. If you are not using one of the Web Application navigation styles, then you can skip this step.
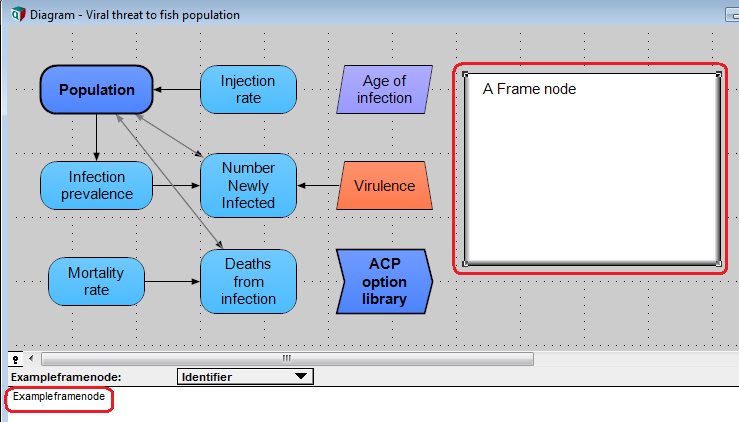
How to make a text node be a frame node
First, create a text node in the module you want to display tables and graphs. Here is a Model with a text node on the top diagram.
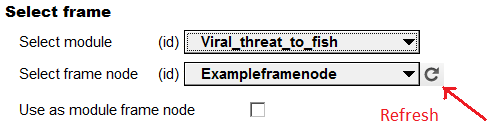
Select frame
- In the Frame Nodes control panel, select the module where the text node is located from the 'Select module' pulldown menu.
- Select the frame node's identifier from the 'Select frame node' pulldown menu.
(If the text node is newly added to the model, it may not be listed if this variable has not been 'dirtied'. If it is not listed, you need to click the refresh button.)
- Once you have the correct node selected, then check "Use as a module frame node".
Once you check this checkbox the options in the field below will be displayed and enabled..
Select frame node styles
Index Menus Controls the display of the Index pulldown menus on the diagram. Unchecked by default, since this saves diagram space, and it is assumed that a modeller will usually choose how he wants people to view the orientation and dimensions of a table/graph in his model on the web. If you want people to be able to view and use these menus in ACP, check this box.
Title This checkbox controls whether or not the title of the node is shown above the table or graph on the diagram.
Description This checkbox controls whether or not the description of the node is shown above the table or graph on the diagram.
Description length Length of description of variable as a percent of Frame height. Not enabled if the 'description' check box is unchecked. If the Description is too long to fit the allotted space, it will be truncated and a scroll bar will be used to view the entire description. (This feature will only display correctly if you have made the frame node large enough to accommodate the scroll bar within the allotted space).
Table and or graph When the results of a node are shown, you have the following options, to show just the graph, just the table, show both the table and the graph. If you want the table or graph to be shown based on what was viewed last in Analytica, you can choose 'As saved in Analytica'.
For edit tables, the table will always be displayed regardless of this setting.
Once you have chosen the settings for your frame node, you can make another frame node, either in a different module or in the same module. If there is more than one Frame, each time you click on a node, it will show its table or graph in the Frame whose contents was displayed the longest ago. Thus, as you click on different nodes, it cycles through the Frames. In this way, you can see and compare edit tables or results from multiple nodes -- all in the same diagram window.
Click Done when your settings are complete.








































Enable comment auto-refresher