Guidelines for creating lucid models
It's an art to design diagrams that are clear, elegant, and tell a comprehensible story. But it's really worth the effort if you want your models to communicate well with your team mates and clients. You may develop your own style. Here are some useful guidelines:
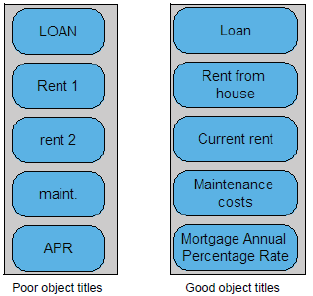
Use clear, meaningful node titles: Use clear, concise language in titles, that others will understand -- not private codes or obscure acronyms. It's usually best to use mixed-case text (first letter uppercase and remaining letters lowercase). Avoid ALL CAPS. You can use any kind of characters and punctuation in a title.
Use consistent node sizes: Diagrams usually look best if most of the variable nodes are the same size.
When you create a new node or edit its Title, it expands the node if the Title doesn't fit in the default node size. So you may end up with nodes of many different sizes, if you use long Titles or a larger font size. This makes the large nodes appear important for no good reason (other than a long title) and looks untidy.
To fix a group of nodes to be the same size, press drag a rectangle around the nodes to select them (or press Control+a to select all nodes in the diagram), and select Make same size > Both from the Diagram menu or use the keyboard shortcut: press = key twice.
If you find many nodes of varying size throughout your model, it's a good idea to set a larger default node size for the whole model in the Diagram Style dialog for the top model. (You can also do this separately for individual modules to override the model default.) The built-in default size is 96x48 pixels, shown in bottom right of the dialog. A good larger size is 128x64 pixels. After resetting the default size, you must reset all nodes to use the new default: In each diagram, select all the nodes using Control+a and select Adjust size from the Diagram menu (or press Control+t.) Then most or all nodes will use the default size and the diagrams look much tidier.
Analytica offers a range of additional tools for Arranging nodes to make clear diagrams.
Use small and large nodes sparingly: It is sometimes effective to make a special node extra large to convey its importance -- for example, if it contains a large input table or critical calculation. Or you could make it a non-standard color.
Arrange nodes going from left to right (or top to bottom): People find it natural to read diagrams like text, from left to right (or the reverse for Arabic and Hebrew). It's usually helpful to:
- Start by placing the User Input nodes, decisions, and data nodes on the left side of the diagram (or across the top).
- Put key results, including User output nodes, and Objective nodes down the right side of the diagram.
- Then arrange intermediate variables or modules in between so that most of the influence arrows go left to right (or downwards.)
After drawing an initial draft, you'll likely want to rearrange it a bit for clarity. For complex diagrams, a few arrows may need to go in other directions to reduce crossings or overlaps. It's appropriate that feedback loops, which appear as gray arrows indynamic models, go counter to the general flow.
Start with a large Diagram window: When you start building a model, it's often unclear how many variables you will need, and how best to organize them. So start with a large Diagram window that gives you plenty of space for locating and arranging nodes. You could drag the initial diagram Window to make it larger -- or click its maximize box to use the whole Analytica application window. It's helpful to have a large computer screen, especially if you also need space to show documents or other source material that you want to consult while drawing diagrams.
Tolerate spaghetti at first…: It's usually hard to figure out a clear layout as you first draw a diagram, especially finding the best location for intermediate nodes. It's easiest just to go ahead and put them near their expected inputs or outputs, without worrying too much about clarity initially.
…reorganize later: After adding a lot of nodes, the diagram may start to look tangled with influence arrows crossing each other or going behind nodes. Once you have added most or all of the nodes and arrows, you can then start reorganize them to restore clarity. Move a set of interlinked nodes into a group. Where long arrows stretch across the diagram, try moving the linked nodes closer to each other. Accentuate any alignments and symmetries. See Arranging nodes to make clear diagrams for options for aligning nodes and setting them to the same size. Feel free to play around with alternative arrangements. It can be fun. Gradually, order will emerge.
Create new modules: When first building a model, you may end up with dozens or even hundreds of nodes on a diagram. If you have more than about 20 nodes, it's usually best to organize them into related subgroups which you can move into a separate module. Drag a new module node from the toolbar, type in a title, select the group, and drag them into the module node. when you open the Module, the nodes in the group will retain the same layout they had in their parent Diagram. See Organizing a module hierarchy for more tips.
Keep diagrams compact: Screen space is valuable. It's good to have plenty of space when building and rearranging diagrams. Once you have a clear arrangement of nodes, it's often a good idea to move the nodes close together. You should leave enough space for the arrows to be clearly visible, and a small margin (e.g. 8 pixels) between nodes and the top and left edge of the window. Finally you can resize the Diagram window by dragging its bottom right corner to leave a similar margin on the bottom and right sides.
See the next pages for more.
See Also
- Create and edit nodes
- Arranging nodes to make clear diagrams
- Node Alignment, Sizing, and Spacing
- Node Style dialog



Enable comment auto-refresher