ACP Style Library
The ACP Style Library helps you select user-interface styles and options available for the Analytica Cloud Player (ACP) useful for web applications, and not available in desktop Analytica. These options include the navigation styles with tabs, outline, or hierarchy views, node and balloon display styles, and using Frame nodes to embed tables and graphs in a Diagram. You select these options in Analytica on the desktop after loading the ACP Style library. The library is in the folder of standard libraries distributed with Analytica. Or, to access the most recent enhancements to ACP, download the latest version here: Media:ACP style library.ana
You can see a video of the ACP Style library in use in the Analytica Cloud Player (ACP) Webinar.
How to use the ACP Style library
- Start your model in Analytica in the usual way -- e.g. double-click on the .ana model file.
- Make sure you are in edit mode.
- Click File menu > Add Library...
- In the file explorer listing the distributed libraries, select the ACP Style Library.ANA and click Open:
It adds the 'ACP Style library' to the diagram:
Double-click the ACP Style library node to view its main control panel:
Then go through the three control panels for Navigation styles, Node styles and Frame nodes. After selecting the options you want, save your model and upload it into ACP to see how they look.
These ACP styles and options put settings in the CloudPlayerStyles attribute of the model or selected variables or other objects in the model. You could enter these settings directly into the CloudPlayerStyles attribute, but it's much easier just to use the ACP Style library. That way you don't have to learn about all the names and parameter settings for the CloudPlayerStyles attribute.
You can only use this library from Analytica, not in ACP. The library is invisible in ACP. Once you have selected the ACP styles you want, you can delete the ACP Styles Library from your model. Your selections model will remain. Since the library file size is over 1 MB, removing it from your model saves a little time when uploading and running the model in ACP.
In this part of the style library you configure how your model is navigated either using toolbar tabs or the hierarchy header as in Analytica. Or using tabs. You can also control the display of some elements such as those in the banner shown above the diagram. Click the Navigation styles button to get started.
The Navigation styles dialogue window opens...
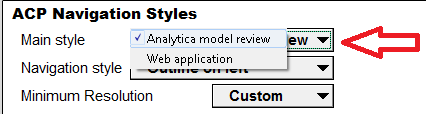
Main style
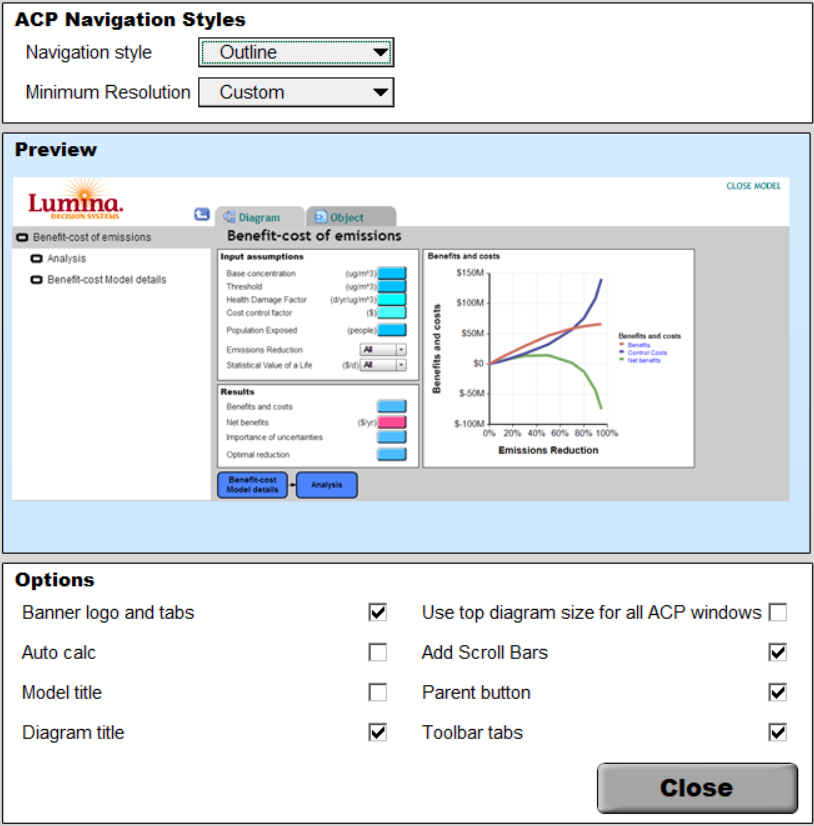
Set the 'Main style' for playing the model in ACP. Use the Main style pulldown menu depicted here. The preview pane beneath the Pulldown shows a preview of the style as you change the pulldown options.
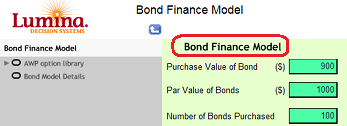
Currently, we have two styles. The first is 'Analytica model review' which is depicted above. This style is generally used when you want to share your model with another modeler who knows Analytica. The diagrams are basically the same as in Analytica.
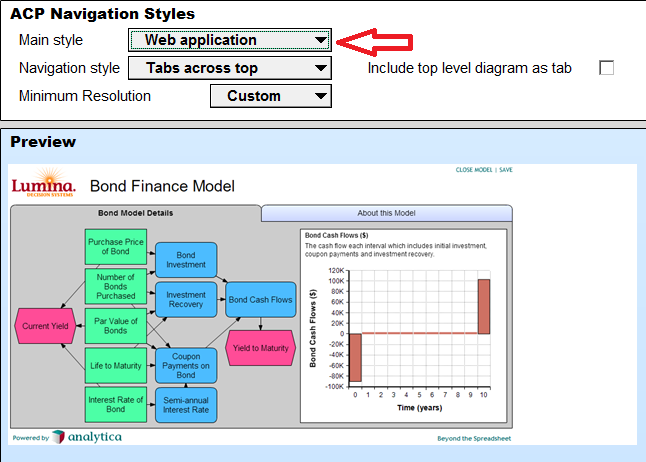
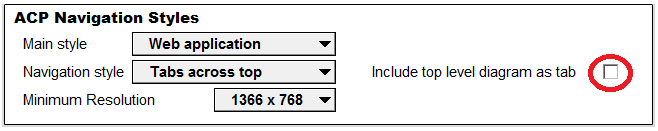
The second 'Main style' is 'Web Application', and is depicted below. This is the style you use for creating an application for people who are not familiar with Analytica. In this style, you use a 'tabbed module' UI and the toolbar tabs are removed. Usually you will build a few control panels of input/output nodes which your model users can access via the tabs along the top or tabs along the side. Results are displayed directly on the diagram using 'tall' output nodes or using frame nodes.
Choose the style for navigation of your model in ACP.
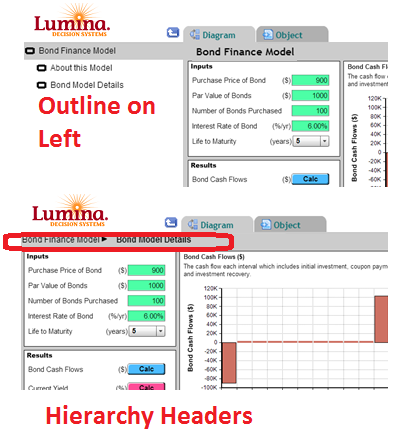
- If your 'Main style' is 'Analytica model review' then you can choose to use the 'Outline on Left' or 'Hierarchy headers' navigation styles.
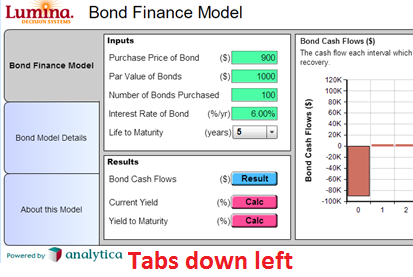
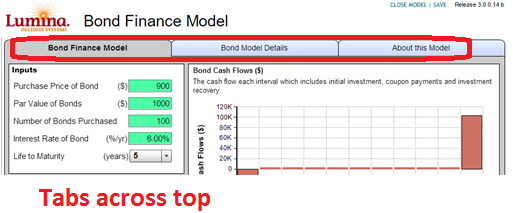
- If your 'Main style' is 'Web Application' then you choose where you place the tabs used for navigating your models. The tabs can either be located across the top of the diagram or down the left side.
- If your 'Navigation style' is Tabs across top or Tabs down left, you have the option to exclude {Default} the top level diagram and just show the submodules of the top level diagram as tabs, or to show the top level diagram;
- This option is set with the checkbox - present when 'Web application' Main style is selected. More...
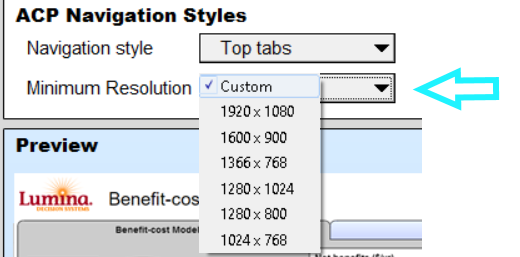
- Minimum Screen resolution. You can use this choice menu to choose a minimum screen resolution you expect the model to be viewed in, and it will automatically resize the main diagram window to the recommended size.
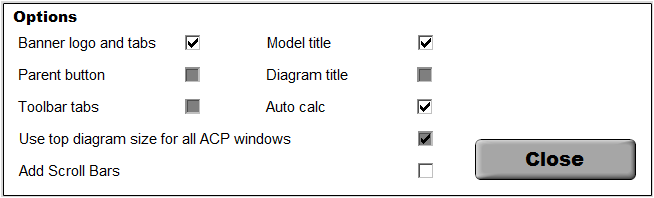
In the ACP Navigation options you can set attributes which control how the banner area above your diagram appears. If your navigation sytle is 'Web application', then only the 'Banner logo and tabs', 'Model title', 'Auto calc' and 'Add scroll bars' checkboxes are enabled.
Banner logo and tabs
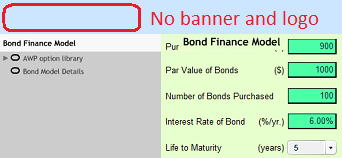
Unchecking the 'Banner logo and tabs' hides the banner space usually present at the top of ACP. The banner typically contains the Lumina Logo, the Parent Diagram button, tabs, Close Model button, and Save button.
Parent button
Flag to control the display of the Go into Parent button. Currently the button is shown by default.
Toolbar tabs
By clearing this checkbox, you can remove the default ACP tabs that appear at the top of ACP. These are the tabs with titles like "Diagram", "Object", "Edit Table", "Table", "Graph"... Toolbar tabs are not compatible with using 'Tabs across the top' or 'Tabs down the side' navigation styles.
Use Top diagram size for all windows
Sets the size of all diagrams based on the size of the diagram window of the top level when the model was last viewed in Desktop Analytica (in non-maximized mode). This is the default in 'Web application' Main style, so this flag is only relevant for the Analytica model review' Main style.
Model title
Shows the title of the model at the top to the right of the Lumina (or other) logo. Note this flag only works properly when you also clear Toolbar tabs because the tabs and title will overlap.
Diagram title
You can control whether or not to display the diagram's title at the top of the diagram.
Auto calc
Checking this causes ACP to calculate any result (table or graph) as it displays a diagram window containing the result, and to immediately recalculate any result when the user changes an input on that diagram that affects the result. (It combines Calculate on open and Auto recalc results.) This behavior is unlike Analytica which does not usually calculate results until the user asks for them by clicking the Calc button.
Once you have the navigation styles set the way you want, click Done. This will close the Navigation panel and take yo back to the Main ACP Style Library diagram.
Node styles
So now click the Node styles button.
In this part of the style library you configure how nodes are displayed including using beveling and shadows. As well as what happens when one places the mouse over a node in terms of the mouse over effect, and if balloon help will be shown.
Node effect on mouse-over
Select a highlighting effect for nodes when you move the cursor over the node. The default setting is 'Outline', with 'Glow' and 'None' as the other choices. As you select an effect from the pulldown menu a preview is shown.
Node edge appearance
In this pane, the 2 checkboxes set flags controlling the appearance of the edge of the nodes. Bevels adds a 3 d bevel to the node. Shadows adds a drop shadow effect. You can select either of these effects or both.
Balloon help
This pane has two checkboxes to set whether the identifier and/or the definition is also shown in the balloon, and a pulldown menu which sets the delay before a balloon appears.
By default, ACP displays the description - if any - the units, and the title of an object in a balloon as you place the mouse over it. If there is no description the balloon will not appear.
Identifier in balloon. This can be useful when a node is titled 'Net present value' and has an identifier Npv for example.
Definition in balloon. When checked, it shows the Definition of a variable in the balloon when you move the mouse cursor over its node.
Both Definition and Identifier boxes checked
Balloon delay When you mouse over a node, there's a short delay of about half a second before it displays the balloon (to prevent wild balloon appearance when you move the cursor rapidly over a diagram.) You can tweak this delay time measured in seconds.
Uncertainty icon in outputs
In Analytica, normally just to the right of an output node is a little icon indicating the uncertainty view last displayed e.g. mid, mean, ProbBands, pdf ...
You can suppress the display of these icons. This might be desirable, for instance, if your model is not probabilistic or if the end users will not know what these icons represent.
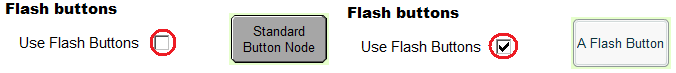
Flash buttons
For button nodes, instead of drawing a button that looks like a button node in desktop Analytica, use a Flash button. A Flash button component looks and feels a little bit more like a GUI button used in software applications.
If you are building a web application which uses Submit or other buttons, you might find it looks better using the Flash button component rather than a traditional Analytica button node.
However, if you are using multi-line text or have images embedded in any of the button nodes, then you should not use Flash Buttons since they don't support these features.
*Once you have the Node styles set remember to click 'done'. This will apply the node style attributes you have selected to the model and return you to the ACP Style Library diagram
Frame nodes
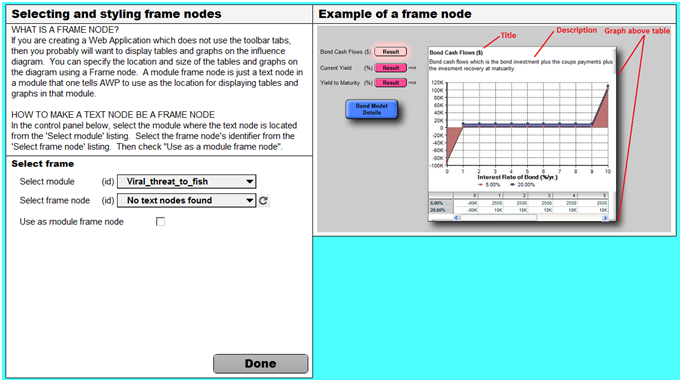
What is a frame node? If you are creating a Web Application which does not use the toolbar tabs, then you probably will want to display tables and graphs on the influence diagram. You can specify the location and size of the tables and graphs on the diagram using a Frame node. A module frame node is just a text node in a module that one tells ACP to use as the location for displaying tables and graphs in that module.
These are used with Web Application navigation styles where the toolbar tabs are not present. If you are not using one of the Web Application navigation styles, then you can skip this step.
How to make a text node be a frame node
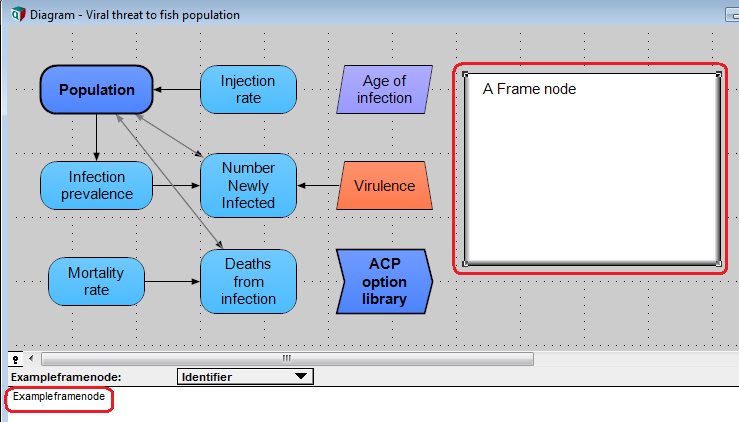
First, create a text node in the module you want to display tables and graphs. Here is a Model with a text node on the top diagram.
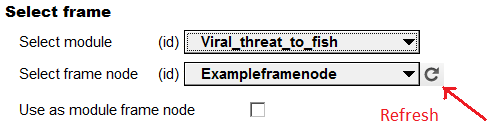
Select frame
- In the Frame Nodes control panel, select the module where the text node is located from the 'Select module' pulldown menu.
- Select the frame node's identifier from the 'Select frame node' pulldown menu.
(If the text node is newly added to the model, it may not be listed if this variable has not been 'dirtied'. If it is not listed, you need to click the refresh button.)
- Once you have the correct node selected, then check "Use as a module frame node".
Once you check this checkbox the options in the field below will be displayed and enabled..
Select frame node styles
Index Menus Controls the display of the Index pulldown menus on the diagram. Unchecked by default, since this saves diagram space, and it is assumed that a modeller will usually choose how he wants people to view the orientation and dimensions of a table/graph in his model on the web. If you want people to be able to view and use these menus in ACP, check this box.
Title This checkbox controls whether or not the title of the node is shown above the table or graph on the diagram.
Description This checkbox controls whether or not the description of the node is shown above the table or graph on the diagram.
Description length Length of description of variable as a percent of Frame height. Not enabled if the 'description' check box is unchecked. If the Description is too long to fit the allotted space, it will be truncated and a scroll bar will be used to view the entire description. (This feature will only display correctly if you have made the frame node large enough to accommodate the scroll bar within the allotted space).
Table and or graph When the results of a node are shown, you have the following options, to show just the graph, just the table, show both the table and the graph. If you want the table or graph to be shown based on what was viewed last in Analytica, you can choose 'As saved in Analytica'.
For edit tables, the table will always be displayed regardless of this setting.
Once you have chosen the settings for your frame node, you can make another frame node, either in a different module or in the same module. If there is more than one Frame, each time you click on a node, it will show its table or graph in the Frame whose contents was displayed the longest ago. Thus, as you click on different nodes, it cycles through the Frames. In this way, you can see and compare edit tables or results from multiple nodes -- all in the same diagram window.
Click Done when your settings are complete.








































Enable comment auto-refresher