Difference between revisions of "Guidelines for creating lucid models"
m |
m |
||
| Line 28: | Line 28: | ||
'''…reorganize later''': After adding a lot of nodes, the diagram may start to look tangled with influence arrows crossing each other or going behind nodes. Once you have added most or all of the nodes and arrows, you can then start reorganize them to restore clarity. Move a set of interlinked nodes into a group. Where long arrows stretch across the diagram, try moving the linked nodes closer to each other. Accentuate any alignments and symmetries. See [[Arranging nodes to make clear diagrams]] for options for aligning nodes and setting them to the same size. Feel free to play around with alternative arrangements. It can be fun. Gradually, order will emerge. | '''…reorganize later''': After adding a lot of nodes, the diagram may start to look tangled with influence arrows crossing each other or going behind nodes. Once you have added most or all of the nodes and arrows, you can then start reorganize them to restore clarity. Move a set of interlinked nodes into a group. Where long arrows stretch across the diagram, try moving the linked nodes closer to each other. Accentuate any alignments and symmetries. See [[Arranging nodes to make clear diagrams]] for options for aligning nodes and setting them to the same size. Feel free to play around with alternative arrangements. It can be fun. Gradually, order will emerge. | ||
| − | '''Create new modules:''' When first building a model, you may end up with dozens or even hundreds of nodes on a diagram. If you have more than about 20 | + | '''Create new modules:''' When first building a model, you may end up with dozens or even hundreds of nodes on a diagram. If you have more than about 20 nodes, it's usually best to organize them into related subgroups which you can move into a separate [[Modules and Libraries|module]]. Drag a new module node from the toolbar, type in a title, select the group, and drag them into the module node. when you open the Module, the nodes in the group will retain the same layout they had in their parent Diagram. See [[Organizing a module hierarchy]] for more tips. |
| − | See the next | + | '''Keep diagrams compact:''' Screen space is valuable. It's good to have plenty of space when building and rearranging diagrams. Once you have a clear arrangement of nodes, it's often a good idea to move the nodes close together. You should leave enough space for the arrows to be clearly visible, and a small margin (e.g. 8 pixels) between nodes and the top and left edge of the window. Finally you can resize the Diagram window by dragging its bottom right corner to leave a similar margin on the bottom and right sides. |
| + | |||
| + | See the next pages for more. | ||
==See Also== | ==See Also== | ||
Revision as of 19:10, 30 September 2018
These guidelines can help you create diagrams that are elegant and comprehensible.
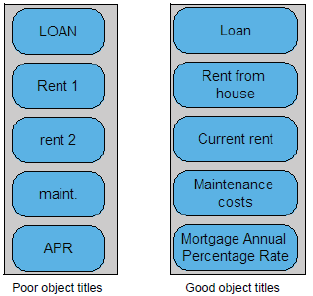
Use clear, meaningful node titles: Aim to make each diagram stand by itself and be as comprehensible as possible. Each node title can characters of any kind, including spaces and punctuation. Use clear, concise language in titles, not private codes or obscure acronyms. Mixed-case text (first letter uppercase and remaining letters lowercase) is clearer than all letters uppercase.
Use consistent node sizes: Diagrams usually look best if most of the variable nodes are the same size.
When you create a new node, it tries the default node size set. If the Title is too long, it expands the node to fit. If you find that many nodes end up with different sizes to fit their various Title lengths, you can set a larger default node size in the Diagram Style dialog for the top model or each specific module. That way more nodes will use the default size. For more information on how to adjust node sizes see Adjust node size.
To make nodes the same size, drag around the nodes to select them (or press Control+a to select all nodes in the diagram), and select Make same size > Both from the Diagram menu (or press = key twice).
Use small and large nodes sparingly: Sometimes, it is effective to make a few special nodes extra large or small. For example, you might make a few nodes larger than the default to convey their importance -- for example, if a node contains a large input table or critical calculation. Or you could use a different color to indicate that.
Arrange nodes from left to right (or top to bottom): People find it natural to read diagrams, like text, from left to right (or the reverse for Arabic and Hebrew readers). It's usually a good idea to put the User Input nodes, decisions, and data nodes down the left side (or across the top) of the diagram. And put key results, including User output nodes, and Objective nodes down the right side (or across the bottom) of the diagram. Then you can arrange intermediate variables or modules in between so that most of the influence arrows point rightwards or downwards. For complex diagrams, you may need to let a few arrows go in other directions to reduce crossings or overlaps. In particular, time-lagged feedback loops, which appear as gray arrows indynamic models, may appropriately go counter to the general flow.
Start with a large Diagram window: When you start building a model, it's often unclear how many variables you will need, and how best to organize them. So start with a large Diagram window that gives you plenty of space for locating and arranging nodes. You could drag the initial diagram Window to make it larger -- or click its maximize box to use the whole Analytica application window. It's helpful to have a large computer screen, especially if you also need space to show documents or other source material that you want to consult while drawing diagrams.
Tolerate spaghetti at first…: It's usually hard to figure out a clear layout as you first draw a diagram, especially finding the best location for intermediate nodes. It's easiest just to go ahead and put them near their expected inputs or outputs, without worrying too much about clarity initially.
…reorganize later: After adding a lot of nodes, the diagram may start to look tangled with influence arrows crossing each other or going behind nodes. Once you have added most or all of the nodes and arrows, you can then start reorganize them to restore clarity. Move a set of interlinked nodes into a group. Where long arrows stretch across the diagram, try moving the linked nodes closer to each other. Accentuate any alignments and symmetries. See Arranging nodes to make clear diagrams for options for aligning nodes and setting them to the same size. Feel free to play around with alternative arrangements. It can be fun. Gradually, order will emerge.
Create new modules: When first building a model, you may end up with dozens or even hundreds of nodes on a diagram. If you have more than about 20 nodes, it's usually best to organize them into related subgroups which you can move into a separate module. Drag a new module node from the toolbar, type in a title, select the group, and drag them into the module node. when you open the Module, the nodes in the group will retain the same layout they had in their parent Diagram. See Organizing a module hierarchy for more tips.
Keep diagrams compact: Screen space is valuable. It's good to have plenty of space when building and rearranging diagrams. Once you have a clear arrangement of nodes, it's often a good idea to move the nodes close together. You should leave enough space for the arrows to be clearly visible, and a small margin (e.g. 8 pixels) between nodes and the top and left edge of the window. Finally you can resize the Diagram window by dragging its bottom right corner to leave a similar margin on the bottom and right sides.
See the next pages for more.
See Also
- Create and edit nodes
- Arranging nodes to make clear diagrams
- Node Alignment, Sizing, and Spacing
- Node Style dialog



Enable comment auto-refresher