Embed table or graph with ACP
You can create user interfaces for Analytica Cloud Platform (ACP) that embed tables and graphs inside a Diagram window. This works better for web applications than the separate windows to show tables and graphs used in Analytica on the desktop. There are two ways to do this:
- #Tall input and output nodes: You just resize a user input or output node to be tall enough so that it has space to show a table or graph. ACP will then automatically know to display the table or graph inside it.
- #Frame nodes: You create a text nodes that you specify as a Frame for that Diagram (module) using the ACP Style Library. When the end user clicks a user input or output, or actually, any node in a Diagram, it shows the value of the node as a table or graph inside the Frame.
This lets users view and input tables and result tables and graphs all in a single user interface window -- unlike Analytica on the desktop in which each input table and result table or graph must be in its own window.
See ACP Style Library for guidance on how to set up your model to, for example, auto calculate the results when the user views a model in ACP (note: auto calculate is required for tall nodes).
There are two ways to render a table or graph on the diagram.
The second way to render a table or graph is to create a Frame, which serves as a the location where a User input node or User output node will render the table or graph for the user.
Tall input and output nodes
The simplest is to resize a user input or output node in Analytica so that its tall enough to show the table or graph (at least 4 times taller than the default size). The default height of a user input or output node is 26 pixels -- if it uses the default 11-point font size. So, "tall" means more than 104 pixels -- more for a larger font. It may look a little odd in desktop Analytica, which just shows the Edit table, Calc, or Result button in the tall node. But, when you load the model into ACP, it will automatically show the edit table for an input node. For an output node, it will display the result as a table or graph (in whatever form it was last saved in Analytica).
ACP sizes a graph automatically to fit the frame (node size) you have specified. If an edit table or result table is larger than the node size, it shows scroll bars so you can scroll to see all parts of the table.
ACP uses the table or graph format last used in the version of the model you saved in Desktop Analytica. So, if you want ACP to show a graph (not result table), you should view it that way -- and set any other table or graph options you want -- before you save the model. Similarly, for an Edit table, choose the pivot (which index is rows and which columns) before you save the model. ACP also uses the uncertainty view -- mid, mean, statistics, pdf, cdf, or sample -- that you last viewed in DTA. (For experts, you can find this information in the ValueState attribute for the original node.)
Examples
In the Car cost.ana model from the Analytica Tutorial Example Models and Libraries, define a User output node from the Total cost Objective.
Re-position and resize the resulting User output node to a size corresponding to how large the graph will be when rendered in ACP.
Once you publish to cloud and play the model, here's the result displayed on the diagram ACP:
Tall nodes for Web application
Here's a second example, with two different User output nodes and three User input nodes.
In the ACP Style Library, the settings for Web application are as follows:
Here's the result displayed in a ACP model designed for Web application:
CloudPlatformStyle flags in tall output nodes
In the previous screenshots, the graph on the left does not have any Index selection options, while the one on the right does. For the graph on the left, the Cloud Platform Styles attribute for that Variable includes the flag Show_index_menus:no.
In ACP Releases 3.0 and above, the following flags can be used in tall output nodes, described further in below in the Frame node section.
Show_titleShow_description: nnShow_Index_menus: yesGraph_onlyTable_onlyGraph_over_tableTable_over_graph
Frame nodes
A second way to embed tables and graphs in a diagram uses Frames. This is very convenient, since you need make only one Frame node, usually to the right of the user interface or diagram, and it will show a table or graph for any node you click. A Frame is a rectangular area defined by a that will display the edit table for any input node you click, or a result table or graph for any output node you click. In fact, it also shows a result table or graph for any variable node that you click in an influence diagram. (If the variable has a single atomic value, it will show it in the user input or output node, not in the Frame node.)
Note that in Desktop Analytica 6.0 the Frame node object was introduced, which simplifies the process for creating framenodes. You simply drag a text node of the desired size on to the diagram and set its object class to framenode. ACP will detect this automatically.
In previous builds (and optionally in 6.0) , you add a Text node to the diagram and set the acpstyle as described here to include this text node as a module text node.
What is displayed?
ACP resizes a result graph fit into the frame. You may need make sure that the frame node is large enough to display the entire graph in a legible way, depending font size, and its complexity. If an edit table or result table is too large to fit, ACP will show scroll bars to let you scroll around the table.
Title, Units and description: Normally ACP shows the node's title and units (If any) in bold at the top of the frame, followed by its description (if any). But, if the Description contains more text than will fit in the top third of the frame, it shows only what will fit in the top third, with a scrollbar to see more.
When a Diagram first opens in ACP (and no node has been selected), each frame node shows its own title, and description (if any). This is a useful place to put an introductory explanation of this diagram and how to use it.
Font size: It uses the font style and size specified for the frame node with the title in bold -- initially the title and description specified for the frame, and then the title and description for the selected variable.
It should allow web links (as in other descriptions) to appear in the description text.
FrameOptions:
Show_title: SetShow_title: noto stop showing the Title and units of a selected variable.Show_description: nn: Wherennis a number between 0 and 100, where it uses up to nn% of the vertical space available to show the description, showing vertical scroller if that isn't enough to show the entire description. Setnn = 0, if you don't want to show the description at all (and no scroller). Default if not mentioned, is one third, i.e.Show_description: 33Show_Index_menus: yes/noBy default (no show_index_menu: setting) the index menus for pivoting and slicing are not shown in frame nodes, since often the modeler has already chosen the pivot she wants to use. And because these menus take up valuable screen space. But if you hover over the frame node (or tall node) there is a fly-in pivoter control. If you do want to allow users to be able to pivot or change the slice of the table or graph, without using the fly-in, then use use show_index_menus:yes. If show_index_menus:no is set then the indexes and pivoters will not show and there is no fly-in.
Example, to have the result graph show over the result table, and to allow the description to use up to 50% of the frame node area you would specify the following:
Text Textnode1CloudPlatformStyles: Show_description: 50
Examples
Single Frame node
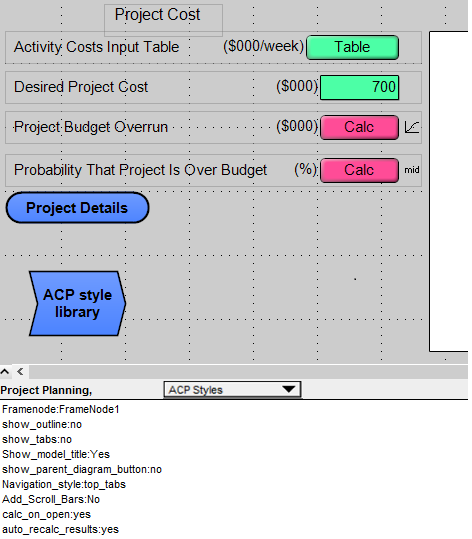
To create a Frame Node, drag a text node to the diagram and make it large enough to hold graphs and tables. Then edit its Class attribute and change its class to be FrameNode (if you are a release earlier than Analytica 6.0, you'll need to leave this as a text node).
Analytica gives initialized the node with a long cryptic identifier starting with 'Te' and end with a string of numbers. You can rename the text node Identifiers to make it easier to review your Frames. For example, this changes 'Te1510871050' to a more meaningful 'FrameNode1':
If you are using Analytica 6.0, you can skip the next step. If you are using a release earlier than 6.0, then you need to specify which text nodes are Frame nodes by naming them in the CloudPlatformStyles attribute of the parent model or module, i.e. not of the text node itself. In this example, we specify FrameNode1 as a Framenode in our Module.
Publish the model to cloud to (follow the tutorial for instructions on how to do this) to test the Edit table and Graph functionality in the model.
Multiple Frames
If a Diagram has more than one Frame node, when you click a user input or output, it reuses the Frame with the oldest previous table or graph that was displayed and replaces it with the new result. To specify multiple Frames in a Diagram, you list all Text nodes that will serve as Frames in AC, seperated by &. Here is how you specify two Frames in a Diagram in a generic Module M:
CloudPlatformStyles: Framenode:TextNode1 & TextNode2
In this case, the first User input or output node clicked will fill TextNode1 and the next one will fill TextNode2 because that's the order in which they were specified. Each time you click on a User input or output node, the corresponding table or graph will display in the Frame whose contents was displayed the longest ago. Thus, as you click on different nodes, it cycles through the Frames. In this way, you can see and compare edit tables or results from multiple nodes all in the same diagram window.
*Once you evaluate a variable, if that result is present in a frame node, if you evaluate the same variable again the result will stay in the same frame node.












Enable comment auto-refresher