AcpStyles
<<Back to Analytica Cloud Player
ACP offers a wide variety of styles and options to control the look and functioning of the user interface. Many of these go beyond what is (currently) available in Desktop Analytica (DTA).
The easiest way to set most of these styles and options is to use the ACP Style Library. Select Add Library... from the File menu and select the ACP Style Library to add into your model. This library lets you select most ACP styles and options interactively from checkboxes and menus. You can configure Navigation styles, Node styles and Frame nodes. For many options, it shows a preview of what it will look like in ACP. When you set an option, it automatically sets the corresponding CloudPlayerStyles, so you don't need to worry about them, and can ignore the rest of this page.
This page is for those geeks who want to know the details of these CloudPlayerStyles, or if you want to use those few CloudPlayerStyles not (yet) accessible in the ACP Style Library.
You set general styles and options that apply to the whole model by adding flags to the CloudPlayerStyles attribute for the main model. You set styles specific to a particular module or node by adding flags to the CloudPlayerStyles attribute for that object.
The easiest way to view and edit the CloudPlayerStyles attribute in Desktop Analytica is to use the Attribute panel. Select CloudPlayerStyles from the list of Attributes at the top of that panel. By default, CloudPlayerStyles is not shown in the Object window, so you first need to set it to be shown in the Attributes dialog.
The CloudPlayerStyles and their flags are not case sensitive.
When you put multiple flags in a CloudPlayerStyles attribute, you can separate them by commas, spaces, or newlines. We recommend putting each flag on a separate line for clarity. ACP just looks for the particular text values and doesn't care about the separators.
Model level styles
These styles apply to the entire model. You set them in the CloudPlayerStyles attribute for the Main Model. (They have no effect when set for a submodule.)
ACP offers these options for Navigation_style:
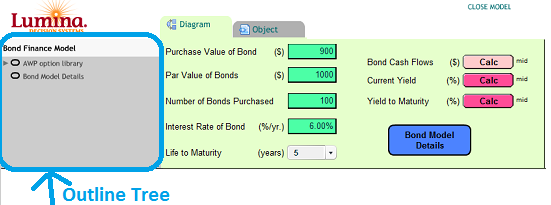
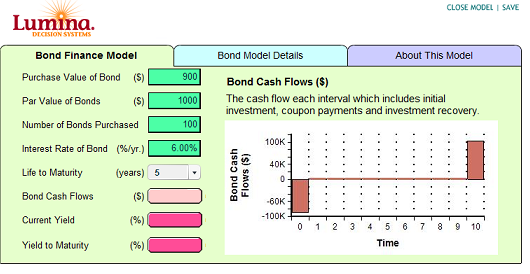
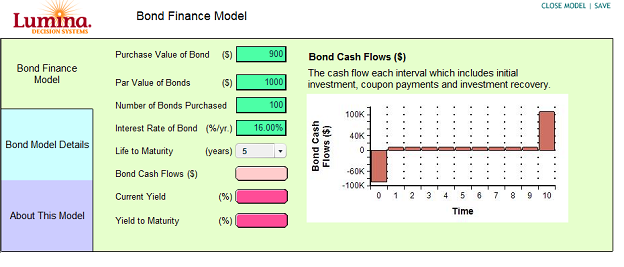
Navigation_style: Outline- An expandable tree of modules on the left of the ACP window, similar to the outline view in desktop Analytica. This is the default style.Navigation_style: Top_tabs-- The main modules in the top model appear as a row of tabs across the top of the window. Click a tab to show the diagram for that module.Navigation_style: Two_top_tabs-- The main modules in the top model appear as a row of tabs. The submodules of the module whose tab is selected appear as a second row of tabs. Needs to be used with the styleshow_as_tab: no.Navigation_style: Side_tabs-- The main modules in the top model appear as a column of tabs on the left of the window. Click a tab to show the diagram for that module.Navigation_style: Two_side_tabs-- The main modules in the top model appear as a column of tabs on the left of the window. The submodules of the module whose tab is selected appear as a second column of tabs on the left. Needs to be used with the styleshow_as_tab: no.
We describe each in more detail below.
Outline Tree
By default, ACP shows an expandable outline tree of modules on the left hand side of the window, similar to the Outline view in Analytica on the desktop. This makes it easy to navigate a model with an extensive hierarchy of modules. This outline is only present with Outline Navigation style.
A navigation flag is not needed for this style, but if you want to explicitly set this style you can add Navigation_style: Outline to the top diagram's CloudPlayerStyles attribute.
For small models, and most web apps, you may want to suppress the Outline view. Do this by inserting the text show_outline: no into the top diagram's CloudPlayerStyles attribute. (If a model has only one diagram, i.e. with no modules, it never shows the outline tree.)
Toolbar Tabs
show_tabs: no
- By default, ACP shows navigation tabs for "Diagram", "Object", "Table", "Graph" along the top. Use this flag to hide those tabs. If you display the model inputs and outputs on the diagram -- using embedded tables and graphs on the diagram -- your users may not need those tabs. (You can also use
show_tabs: yesto explicitly show the tabs.) Only present with the Outline Navigation style.
- By default, ACP shows navigation tabs for "Diagram", "Object", "Table", "Graph" along the top. Use this flag to hide those tabs. If you display the model inputs and outputs on the diagram -- using embedded tables and graphs on the diagram -- your users may not need those tabs. (You can also use
Module hierarchy bar
For a multi-module model, ACP normally shows the model hierarchy in a bar at the top of the diagram. The model hierarchy header shows you where you are in a large model by listing the titles of the ancestor modules in which the current diagram is nested. You can click any ancestor to click up levels in the hierarchy. The Hierarchy Bar takes up much less screen real estate than the Outline Tree.
With tabbed navigation style, it doesn't show the hierarchy bar when you are viewing a top level module, since its title is already in the selected tab. With a two-level tab navigation, it shows the hierarchy bar only when viewing a module nested 3 or more levels down. Basically, the hierarchy header does not duplicate what you can see in the tabs.
Note that this setting is not based on a CloudPlayerstyle attribute, but rather on the Show module hierarchy check box in the model Preferences in Analytica. With the model opened in Analytica, on the Edit menu, select Preference..., and check (or uncheck) the Show module hierarchy checkbox.
As an alternative to the Outline view, you can set the Navigation_style to use use a tabbed interface which is often more convenient and familiar for web applications. By default, the main model appears as the first tab. You can sw
There are four tabbed styles, Top_tabs and Two_top_tabs, with one or two rows of tabs across the top, respectively; and Side_tabs and Two_side_tabs with one or two columns of tabs down the side. Top_tabs works well if you have up to 5 to 8 modules in the main diagram (tabs), depending on the length of their titles and the width of the ACP window. If you have a lot of modules, or they have long titles, it may be better to use Side_tabs. If you have too many modules to fit at the top or side, you can use Two_top_tabs or Two_side_tabs. In those cases, you must organize the modules into a two-level hierarchy with logical groupings.
'Top tabs or side tabs.' The first tab displays the top level diagram, and the remaining tabs display the modules present on the top level diagram of the model. (The modules will not display on the diagram, so you need to tweak your diagram for playing in ACP so that it looks right without these present). The size of the diagram is determined by the size of the top level diagram window when the model was last saved in Analytica.
navigation_style: top_tabs
- This setting instructs ACP to use the 'Tabs across top' navigation style.
navigation_style: side_tabs
- This setting instructs ACP to use the 'Side tabs' navigation style. Side tabs work better than top tabs when there are more module nodes present.
Navigation_style: Two_top_tabsNavigation_style: Two_side_tabs
These 2 Navigation styles replace the style two_tiers_tabs:yes which has been deprecated.
These styles are useful for modules with several layers of modules and submodules - to reduce the clutter of the top layer of tabs. Modules in the model's top diagram appear as top tabs (left tabs). Modules within those top level modules appear as subtabs, the 'second tier'. When you select a top-level tab, it shows its submodules as subtabs. This means that the top level of modules will not show any contents other than their submodules, so the model needs to be designed with this in mind.
- Currently these 2 styles must be used with the
show_as_tab: nostyle set. - The selected tab appears with the color of the diagram background of it's module
Tab color
When using Tabbed Navigation, you can use these flags to control how the color of the tabs display on your model in ACP. To use, add one of them to the CloudPlayerStyle attribute of the top level diagram of your model. They have no effect if added to a module other than the top diagram.
Tab_color: DefaultThe default. Non-selected tabs are bluish white. The selected tab uses the background color for that diagram.Tab_color: BackgroundAll tabs use their diagram background color, whether selected or notTab_color: NodeThe selected Tab uses its diagram background color; The other tabs use the color of their Module node (not their diagram background color). You can use this to change the color of the tabs by modifying their node color in an Analytica functions.
all_tabs_diagram_color: yesThis flag has been deprecated and may not work in future ACP releases. Replaced byTab_color: Background.
Display Only a Single Diagram
top_diagram_only: yes
- Use this flag if you want to restrict users access to only the top diagram. With this flag, any action that would normally bring up a different diagram will just reload the top diagram. (If you are using this setting, you will also want to also not display the Outline Tree as explained above.)
Go into Parent Button
The user clicks this button to display the parent module diagram of the current diagram:
It appears by default in the :Analytica model review" navigation style, but in the tabbed "Web application" style. The button does not appear in the top diagram, where it would have no function.
show_parent_diagram_button: no
- Set this flag to "no" to stop displaying the 'Go into Parent' button.
parent_diagram_button_coordinates: x, y
- Show the 'Go to parent' button at a non-default location, where x and y are the number of pixels to the right and down, respectively, from the top left of the window. E.g.
parent_diagram_button_coordinates:300,100will change the position of this button tox = 300, andy = 100.
- Show the 'Go to parent' button at a non-default location, where x and y are the number of pixels to the right and down, respectively, from the top left of the window. E.g.
Show the parent diagram button in 'tabs across the top' navigation style
- If you want to display the 'Go to Parent' button when using the "Tabs across the top":
- Add the
parent_diagram_button_coordinates: xyACP attribute style flag, along with thenavigation_style: top_tabsflag (see Tabbed Module Navigation below) to the CloudPlayerStyles attribute. The actual coordinates of your parent diagram button may need to be tweaked.
- Add the
- The button appears only in submodules of a tab, not in a tab diagram where it is not needed.
Show or hide the Diagram Title and Model title
You should use the ACP Style Library if you want to change the defaults for these flags, since they are only compatible with certain combinations. The Styles library changes all the flags at once, and prevents you from entering incompatible combinations.
show_diagram_title: no
- You can control whether or not to display the diagram's title at the top of the diagram. Use
show_diagram_title: noto suppress the diagram title. You can also explicitly tell ACP to show the diagram title by usingshow_diagram_title: yes, but this is not really necessary because the currently ACP shows the diagram title by default.
- You can control whether or not to display the diagram's title at the top of the diagram. Use
show_model_title: yes
- Show title of the model at the top to right of the Lumina (or other) logo. Note this flag only works properly when you also Hide Tabs because the tabs and title will overlap.
Hide the Banner and Logo
Another flag it's easier to use the ACP Style Library to set, since it is only compatible with the parent button and toolbar tabs hidden. The Styles library changes all the flags at once, and prevents you from entering incompatible combinations.
show_banner: no
- Hides the banner space usually present at the top of ACP. The banner typically contains the Lumina Logo, the Parent Diagram button, tabs, Close Model button, and Save button.
- This could be useful for customizing the appearance of a model embedded in a web page, for instance.
- If you play a model without the banner area in ACP, there isn't a convenient way to close the model without closing the browser.
Exclude the top level diagram from tabs
You should use the ACP Style Library if you want to set this flag, to avoid incompatible settings.
- Optionally, Enter the text
Show_as_tab: noin the CloudPlayerStyles attribute of the top level module.
show_as_tab: no
- Excludes the top level diagram and just shows the submodules of the top level diagram as tabs. Since the top diagram will not display in ACP, you include the key user interface pages as modules in the main model. Can be used only with 'Top tabs' or 'Side tabs' styles.
- When setting tabbed Navigation styles using the ACP Styles Library, the default is for the Top level diagram to be included, except with two tiers of tabs, for which it is (Currently) required to exclude the top diagram from the tabs.
If you want to see what it looks like, play this model Array examples in ACP, with the show_as_tab: no style in the cloud player styles attribute, and set to tabs along top.
- Play this model in ACP and the top level diagram does not show. Rather the diagram for 'Intro to Arrays' shows as the first tab and then the other tabs.
Styles for diagram nodes
You can set some styles for your model which will affect how nodes on the diagram are displayed.
Show_table_graph_toggle:no
- Turns off the table / graph toggle button. Can be used as a model level flag, or as a flag for individual nodes. When used as a flag for individual nodes, it trumps the global flag, if present. Can save you some space if this button is not needed, or you have set your model up to show the only result you want the model viewer to see.
ShowIONodeButtonText: no
show_unc_view_in_outputs: no
- In Desktop Analytica, each user output node has a little icon on the right-hand side showing the uncertainty view last viewed (e.g. mid, mean, stats...). In ACP, you can suppress these with the flag
show_unc_view_in_outputs: no. We recommend this for ACP since the icon is usually confusing to end users. This style should be applied to the top level model object. It does have any effect currently when applied to individual nodes.
- In Desktop Analytica, each user output node has a little icon on the right-hand side showing the uncertainty view last viewed (e.g. mid, mean, stats...). In ACP, you can suppress these with the flag
calc_on_open: yes
- By default, ACP, like Analytica, does not compute results when you first view a diagram, leaving any User output nodes showing the Calc button. The user must click on each to see its result, as a scalar embedded in the Diagram, or as a separate Result window. Unless some results take a long time to evaluate, it is usually friendlier to compute the values before showing the Diagram. You can make this happen by inserting
calc_on_open: yesinto the top level diagram's CloudPlayerStyles attribute. This flag doesn't have any effect currently when applied to individual nodes.
- By default, ACP, like Analytica, does not compute results when you first view a diagram, leaving any User output nodes showing the Calc button. The user must click on each to see its result, as a scalar embedded in the Diagram, or as a separate Result window. Unless some results take a long time to evaluate, it is usually friendlier to compute the values before showing the Diagram. You can make this happen by inserting
auto_recalc_results: yes
- Causes ACP to immediately recalculate any result when the user changes an input on that diagram that affects the result.
show_hover_highlight: no
- By default, ACP displays a hover highlight -- a contrasting light rectangle behind a node -- when you move the cursor over the node. You can suppress this by including the
show_hover_highlight: no. This style should be applied to the top level model object. It does have any effect currently when applied to individual nodes. (The hover highlight is different from the Help Balloon described below.)
- By default, ACP displays a hover highlight -- a contrasting light rectangle behind a node -- when you move the cursor over the node. You can suppress this by including the
show_copy_table_icon: no
- Usually, ACP displays a copy table icon near the upper right hand corner of a result table (or edit table, but less useful here). Clicking the icon copies the table as displayed so it can be pasted into another place, e.g. Excel. If you want to hide this icon, this is the flag to use. The Copy Table Icon is the icon shown in the image below. This style should be applied to the top level model object. It doesn't have any effect currently when applied to individual nodes.
ShowIONodeButtonText: no
- This flag will cause the text Calc/Result/Edit Table etc. to not appear on the input / output buttons
- Needs to be added to the
Cloudplayerstyleattribute for the top diagram of your model. Has not yet been implemented for individual nodes.
Balloon Help
When you move the cursor over a node, ACP usually shows a "balloon" popup next to the node with the title, units and description of the node (if it has one) to help end users understand what its for, or what to enter for a user input. If the node has no description, the balloon help will not appear.
show_id_in_balloon: yes
- Use this flag to show each node's identifier below its title in the balloon -- unless the identifier and title are identical (except for spaces which are replaced by underscores).
show_definition_in_balloon: yes
- Use this flag to show the node's definition in the balloon below the description.
hover_balloon_delay
- When you mouse over a node, there's a short delay of about half a second before it displays the balloon (to prevent wild balloon appearance when you move the cursor rapidly over a diagram.) You can tweak this delay time measured in milliseconds by inserting this flag. E.g.
hover_balloon_delay: 200to reduce the delay to .2 seconds.
- When you mouse over a node, there's a short delay of about half a second before it displays the balloon (to prevent wild balloon appearance when you move the cursor rapidly over a diagram.) You can tweak this delay time measured in milliseconds by inserting this flag. E.g.
The three flags above go in the CloudPlayerStyles of the model and apply to all nodes in the model. You can also modify some aspects of the balloon separately for each node by inserting these flags in CloudPlayerStyles for each node:
show_hover_balloon: no
- Insert this flag in the CloudPlayerStyles for a node, to suppress display of its balloon.
show_hover_balloon_title: no
- Insert this flag in the CloudPlayerStyles for a node, to suppress its title in the balloon.
Enhanced Diagram Graphics
You can control the appearance of nodes, with bevels, shadows, and highlights, by setting these in the CloudPlayerStyles for the model. By default (for now) ACP displays nodes without these effects, similar to Desktop Analytica, looking rather flat like this:
node_drop_shadow: yes
- Setting this flag, displays a drop shadow behind each node, giving a kind of 3D effect:
- Setting this flag, displays a drop shadow behind each node, giving a kind of 3D effect:
bevel_node_border: yes
- Setting this flag, displays a bevel border for each node, giving another kind of 3-D effect:
glow_hover_highlight: yes
- Set this flag to show a "glowing" highlight around each node when you move the cursor over a node.
glow_hover_highlight: no. Switches off this behavior, which is the default behavior in ACP
- Set this flag to show a "glowing" highlight around each node when you move the cursor over a node.
Here is the glow hover effect on a node, along with Drop shadow and Beveled border effects.
These effects are new and are still somewhat experimental, so, they are off by default. You are welcome to try them out, by setting CloudPlayerStyles for the main model. Eventually, these effects may become the default. Then you'll be able to turn each one off using Node_drop_shadow: no, Bevel_node_border: no, andGlow_hover_highlight: no.
Styles to adjust the ACP canvas
Set the ACP canvas size
The default ACP3 Flash Canvas is set to "100%". This means that the canvas is the same size as the browser window.
There are two cloud player styles for optionally controlling screen size.
screen_width: 999, andscreen_height: 999
- where 999 is the number of pixels to use for your ACP canvas. If you use these flags you need to add space for the Banner/Tabs/Hierarchy headers or the outline on the left.
Scroll Bars
Add_scroll_bars: no
- You can add this flag to the top level diagram's CloudPlayerStyles attribute if you want to suppress the scroll bars which would otherwise appear on a large diagram.
Other Model level styles
Message boxes
message_box_location: x, y
- By default, ACP shows error and other message boxes right in middle of the screen, but you can change where these display using this flag. Set this flag - with the x, y coordinates in pixels on the ACP canvas - where you want the message boxes to display. Needs to be put into the CloudPlayerStyles attribute for the top diagram of your model.
Node Level Settings
These style flags and options apply to individual nodes (variables), rather than the model as a whole. So, you set these flags on the CloudPlayerStyles for selected objects (nodes).
Input nodes
textalways
- Usually in ACP and Desktop Analytica, to enter a text value into a user input node you have to enclose it in quotes. Insert this flag into the CloudPlayerStyles for each Input node if you want it treat the input as text without requiring the user to use quotes. Note this flag is inserted into the Formnode's CloudPlayerStyles attribute and cannot be done in the Object window or attribute panel. Instead figure out what the identifier of the formnode is and then set the CloudPlayerStyles in the typescript window.
Other node level flags
Prevent nodes from showing on the diagram
Show_Object: no
- You can prevent nodes or modules from showing on the diagram of your model, by adding this flag to the CloudPlayerStyles attribute of the object you wish to hide.
- Once played in ACP the objects aren't visible, and if the outline is displayed the module will not be shown in the Outline either.
Special Flags
Download_Spreadsheet:xyz.xlsx
- This Cloud Player style allows you to download a spreadsheet while playing a model. You could of course have modified this Spreadsheet while working with the model.
- This flag can be added to the CloudPlayerStyle attribute of a button. E.g. if you want to download
xyz.xlsxyou adddownload_spreadsheet xyz.xlsxto the CloudPlayerStyle attribute of the button. Then when pressed the button will prompt you to save the file. - You can't download a spreadsheet in the same button click that causes a spreadsheet to be uploaded.
- If you don't specify the name of the spreadsheet file ACP downloads the last file uploaded without a dialog.
- This is not the same as using SpreadsheetSave() {If you evaluate a variable in your model using SpreadsheetSave, it will save the spreadsheet to the server by default}.
- You can also do this "on the fly" in your model by having an OnClick attribute that sets this flag in the CPS attribute.
Upload_Spreadsheet
- This flag can also be added to the CloudplayerStyle attribute of a button. It results in the user being prompted with a file upload after the button onclick completes.
- As with the
Download_Spreadsheet, flag, you can do this "on the fly" in your model by having an OnClick attribute that sets this flag in the CPS attribute.
Save_on_click:yes
This flag can be added to the cloudplayerstyle attribute of a button. Then it works as a "save as" button. Ie the save dialog opens when the button is pressed.
"ACP_save_as_filename" variable
Can be used to create a custom default model name in the save as dialog. Used in combination with the save_on_click:yes flag.
- In Desktop Analytica, add a variable to your model with the identifier
acp_save_as_filename
Here is an example model using the save_on_click:yes and acp_save_as_filename flags.
Asychronous calls
See the what's new page here also Explanation of ACP's use of Asynchronous polling
use_async_calls: no
- This flag needs to be set in the top diagram of your model if you don't want to use asynchronous calls. This may slightly speed up model playing for some models of course, you don't want to add this flag if you have features in your model which require asynchronous polling)
use_async_calls: yes
- This flag has been deprecated since asynchronous polling has been implemented as default in ACP, and will be removed from this wiki eventually.
"ACP Current User" Variable
Add a variable to your model which will show the current user's email address as a result.
- Open the model in Desktop Analytica.
- Add a variable with identifier
Acp_current_userto the model and save it.
- When you play the model in ACP, and evaluate Acp_current_user, the result is the user e.g.
johndoe@gmail.com{when playing an email invite the result will be "anonymous"}.
Embedded Tables and Graphs
In ACP it is possible to display graphs and tables directly on the diagram. The CloudPlayerStyles can be used to specify the region on the diagram to display these tables or graphs.
More on embedded tables and graphs.
















Enable comment auto-refresher
Dpaine