Embed table or graph with ACP
Analytica lets you create user interfaces for Analytica Cloud Player (ACP) that embed tables and graphs within a Diagram window. This lets users view and input tables and result tables and graphs all in a single user interface window -- unlike Analytica on the desktop in which each input table and result table or graph must be in its own window.
See ACP Style Library for guidance on how to set up your model to, for example, auto calculate the results when the user views a model in ACP.
There are two ways to render a table or graph on the diagram. The simplest is to resize a user input or output node in Analytica so that its tall enough to show the table or graph (at least 4 times taller than the default size). It may look a little odd in desktop Analytica, which just shows the Edit table, Calc, or Result button in the tall node. But, when you load the model into ACP, it will automatically show the edit table for an input node. For an output node, it will display the result as a table or graph (in whatever form it was last saved in Analytica).
The second way to render a table or graph is to create a Frame, which serves as a the location where a User input node or User output node will render the table or graph for the user.
Tall input and output nodes
To show a table or graph embedded in a diagram in ACP, you simply make its user input node for an edit table -- or user output node for result table or graph -- tall: That is, over four times its default height. The default height of a user input or output node is 26 pixels -- if it uses the default 11-point font size. So, "tall" means more than 104 pixels -- more for a larger font.
ACP sizes a graph automatically to fit the frame (node size) you have specified. This usually works well if you make the frame large enough. If an edit table or result table is larger than the node size, it shows scroll bars so you can scroll to see all parts of the table.
ACP uses the table or graph format last used in the version of the model you saved in Desktop Analytica. So, if you want ACP to show a graph (not result table), you should view it that way -- and set any other table or graph options you want -- before you save the model. Similarly, for an Edit table, choose the pivot (which index is rows and which columns) before you save the model. ACP also uses the uncertainty view -- mid, mean, statistics, pdf, cdf, or sample -- that you last viewed in DTA. (For experts, you can find this information in the ValueState attribute for the original node.)
Examples
Tall nodes for Analytica model review
In the Car cost.ana model from the Analytica Tutorial Example Models and Libraries, define a User output node from the Total cost Objective.
Re-position and resize the resulting User output node to a size corresponding to how large the graph will be when rendered in ACP.
Once you publish to cloud and play the model, here's the result displayed on the diagram ACP:
Tall nodes for Web application
Here's a second example, with two different User output nodes and three User input nodes.
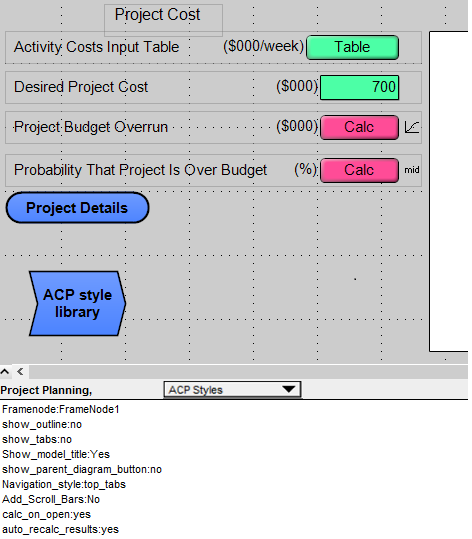
In the ACP Style Library, the settings for Web application are as follows:
Here's the result displayed in a ACP model designed for Web application:
CloudPlayerStyle flags in tall output nodes
In the previous screenshots, the graph on the left does not have any Index selection options, while the one on the right does. For the graph on the left, the Cloud Player Styles attribute for that Variable includes the flag Show_index_menus:no.
In ACP Releases 3.0 and above, the following flags can be used in tall output nodes, described further in below in the Frame node section.
Show_titleShow_description: nnShow_Index_menus: yesGraph_onlyTable_onlyGraph_over_tableTable_over_graph
Frame nodes
A second way to embed tables and graphs in a diagram uses Frames. A Frame is a rectangular area (defined by a Text node) that will display the edit table for any input node you click, or a result table or graph for any output node you click.
The current way (i.e. ACP 3 and above) to embed tables or graphs in a parent diagram window is to designate one or more Frame nodes, each of which can show a table or graph. In ACP, when you click on any other node in the diagram -- be it a user input, output, or a standard variable node in an influence diagram -- ACP displays its corresponding table or graph in a Frame node. (Atomic values don't display in a frame node, if the variable has an output node - they display directly on the output node.} This turns out to be very convenient as a way to see any input table or result in its parent Diagram window.
What is displayed?
In general, ACP will resize the contents of a frame node to fit into the frame, but in some models you may need to adjust your frame nodes larger so they display the way you want them to, depending on factors such as the complexity of the displayed result and the font size.
Title, Units and description: Normally ACP shows the node's title and units (If any) in bold at the top of the frame, followed by its description (if any). But, if the Description contains more text than will fit in the top third of the frame, it shows only what will fit in the top third, with a scrollbar to see more.
When a Diagram first opens in ACP (and no node has been selected), each frame node shows its own title, and description (if any). This is a useful place to put an introductory explanation of this diagram and how to use it.
Font size: It uses the font style and size specified for the frame node with the title in bold -- initially the title and description specified for the frame, and then the title and description for the selected variable.
It should allow web links (as in other descriptions) to appear in the description text.
FrameOptions:
Show_title: SetShow_title: noto stop showing the Title and units of a selected variable.Show_description: nn: Wherennis a number between 0 and 100, where it uses up to nn% of the vertical space available to show the description, showing vertical scroller if that isn't enough to show the entire description. Setnn = 0, if you don't want to show the description at all (and no scroller). Default if not mentioned, is one third, i.e.Show_description: 33Show_Index_menus: yesBy default the index menus for pivoting and slicing are not shown in frame nodes, since often the modeler has already chosen the pivot she wants to use. And because these menus take up valuable screen space. If you do want to allow users to be able to pivote or change the slice of the table or graph, then use this flag (it's easiest to do this with the ACP Styles Library).
Graph_only: Shows graph (even if model author last saved result as a table)Table_only:Shows table (even if model author last saved result as a graph)Graph_over_table: Show graph above table in the same Frame.Table_over_graph:Table above graph in the same Frame.
Example, to have the result graph show over the result table, and to allow the description to use up to 50% of the frame node area you would specify the following:
Text Textnode1CloudPlayerStyles: Show_description: 50 Graph_over_table
Note that if the graph of a particular variable is not graphically meaningful (e.g. the result is scalar or a list of labels) the result table will be presented instead of the graph regardless.
Examples
Single Frame node
Analytica gives Text nodes identifiers that start with 'Te' and end with a string of numbers. Renaming the text node Identifiers makes it easier when reviewing our Frames. For example, this changes 'Te1510871050' to a more meaningful 'FrameNode1':
Normally, you specify which nodes are Frame nodes by naming them in the CloudPlayerStyles attribute of the parent model or module, i.e. not of the text node itself. In this example, we specify FrameNode1 as a Framenode in our Module.
Publish the model to cloud to (follow the tutorial for instructions on how to do this) to test the Edit table and Graph functionality in the model.
Multiple Frames
If there is more than one Frame, ACP will display the table or graph in the frame with the earliest previous table or graph. To specify multiple Frames, simply list all Text nodes that will serve as Frames in ACP. Here is how you specify two Frames in a Diagram in a generic Module M:
CloudPlayerStyles: Framenode:TextNode1 & TextNode2
In this case, the first User input or output node clicked will fill TextNode1 and the next one will fill TextNode2 because that's the order in which they were specified. Each time you click on a User input or output node, the corresponding table or graph will display in the Frame whose contents was displayed the longest ago. Thus, as you click on different nodes, it cycles through the Frames. In this way, you can see and compare edit tables or results from multiple nodes all in the same diagram window.
Text Area Input Node
In ACP 2, if you make an input node that contains a single (atomic) text value tall (in DTA), ACP will insert a multi-line text box. This lets users enter multi-line input -- e.g. from copying and pasting multiple lines of text. A standard single line text box will not support multiline text input.
If you would like this feature or a similar feature to use in your model in ACP 3, let us know, and we'll probably implement it for you. E.g. Email us at acp@lumina.com.











Enable comment auto-refresher