Difference between revisions of "Embed an ACP model in a Web Page"
Davidpaine (talk | contribs) |
m (→ACP in an Iframe on a wordpress site: added highlighting for clarity) |
||
| (81 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | [[Category: Analytica Cloud Platform]] |
| + | [[Category: Models]] | ||
| + | [[Analytica_Cloud_Platform|<<back]] | ||
==Overview== | ==Overview== | ||
| − | + | People normally view [[Analytica Cloud Platform]] (ACP) models on an acp server such as [https://ACP.Analytica.com https://ACP.Analytica.com]. However, you can also embed an ACP model in any web page, for example on your own web site, to make it more easily accessible to end users. When you do this, your users see the ACP model as a region in an iFrame within your HTML content, although the model is actually being run on the ACP server. | |
| − | + | This page explains how to configure your own web page to display an ACP model. | |
| − | + | '''Prerequisite:''' You must already have an ACP account, which you do if you have a subscription to any desktop Edition of Analytica. | |
| − | + | The model will appear and use an ACP session credit whenever a user visits the web page. You can avoid this (and the time delay while the ACP model loads) by hiding the model behind an image which can be a screenshot of the top module of the ACP model. You can add code to start the model when the image or a button is clicked and use a session credit only when a user clicks the image. | |
| − | + | ==Showing your model in an inline Frame (Iframe)== | |
| + | An inline frame is just an HTML document embedded inside another HTML document on a website. | ||
| − | + | === Step 1: Create a Web page. === | |
| − | + | To start simple, let’s display an ACP model in an otherwise empty web page, in an Iframe. We’ll show you an example of how to do this, plus a few tweaks, and hopefully that’s enough for you to get started on playing your own model within a web page on your web site. | |
| − | == | ||
| − | |||
| − | To | ||
In this example, there are two servers. | In this example, there are two servers. | ||
| − | + | *Your Server, the server where your web site resides. This is the server you are able to upload and edit pages on. | |
| − | + | *ACP’s server, https://acp.analytica.com, which hosts ACP and will contain the web page that plays your model. ''Since this page is an HTML frame, it will appear the model is being played on your web site.'' | |
| − | + | #First, create a web page - you can use a text editor. Here is one that just contains a title, 'Look at My Analytica Model'. Save this as an html file ACPIframe.html. | |
| − | + | <div style="margin-left: 2em;"> | |
| − | + | <code><nowiki><html></nowiki></code><br> | |
| − | + | <code><nowiki><head></nowiki></code><br> | |
| + | <code><nowiki><title>Look at My Analytica Model</title></nowiki></code><br> | ||
| + | <code><nowiki></head></nowiki></code><br> | ||
| + | <code><nowiki><body></nowiki></code><br> | ||
| + | <code><nowiki><h1>Look at My Analytica Model</h1></nowiki></code><br> | ||
| + | <code><nowiki></body></nowiki></code><br> | ||
| + | <code><nowiki></html></nowiki></code> | ||
| + | </div> | ||
| − | + | When opened in the Chrome browser this is what this web page initially displays : | |
| − | |||
| − | + | :[[File:ACPIFrame01.png]] | |
| − | + | === Step 2 - Creating the Link to Play Your Model === | |
| − | + | Use ACP’s Email Invite functionality to create the link which will play your model. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | #[https://acp.analytica.com/ Sign into your ACP account] | |
| − | + | #If your model doesn't already use [[ACP_Auto_zoom|Auto Zoom]] style that will make the ACP zoom to fit the Iframe, you should make it do so. Click the model to open it in ACP, select ACP Style lib, and set it to Auto Zoom. Then save the model. | |
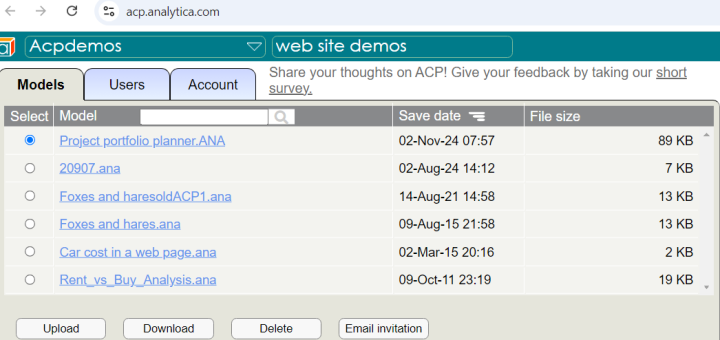
| − | + | #Click a radio button to select your model -- in this example. the Project portfolio planner.ana. | |
| − | + | #:[[File:ACPFrame01.png|720px|thumb|left]] | |
| − | + | #Click the '''Email Invite''' button to show the email invitation dialog: | |
| − | |||
| − | |||
| − | |||
| − | #[https:// | ||
| − | # | ||
| − | # | ||
| − | #:[[File: | ||
| − | # | ||
#Copy the link from this email invite. <br/> | #Copy the link from this email invite. <br/> | ||
| − | #:[[File: | + | #:[[File:ACPFrame02.png|720px|thumb|left]]<br/> |
| − | # | + | #Press '''Cancel''' button, since we aren’t sending the invite to anyone. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ''Note: Ensure a model you insert in a web page stays in the same ACP Model Project and folder.'' If you delete it, the web page will show an error message saying "the model can't be found". | |
| − | + | ===Step 3: Insert the code for an Iframe. === | |
| − | + | <ol> | |
| − | + | <li> Now in the web page source Insert the code for an Iframe with the link to your model in it.</li> | |
| − | + | <li>Set the Iframe to be a size that looks good for your model diagram, and that fits with auto zoom. It will probably need to be tweaked later, but you can do this by playing the model in ACP, and by using developer's tools or by taking a screenshot of the model and checking the dimensions. In this case the model looks good at width: 900px; height: 446px.</li> | |
| − | + | <li>Add Iframe html tags and paste the link for your model into the "src" attribute, and the code for ACPIframe.html will look like this. Insert your model's URL into the URL highlighted in yellow and adjust the sizes highlighted in cyan as necessary: </li> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | <div class="toccolours mw-collapsible" style="margin-left: 2em;overflow:auto;"> |
| − | + | <div style="font-weight:bold;line-height:1.6;"> ACPIframe.html sample code</div> | |
| + | <div class="mw-collapsible-content"> | ||
| + | <code><nowiki><html></nowiki></code><br> | ||
| + | <code><nowiki><head></nowiki></code><br> | ||
| + | <code><nowiki><title>Look at My Analytica Model</title></nowiki></code><br> | ||
| + | <code><nowiki></head></nowiki></code><br> | ||
| + | <code><nowiki><body></nowiki></code><br> | ||
| + | <code><nowiki><h1>Look at My Analytica Model</h1></nowiki></code><br> | ||
| + | <code><nowiki><iframe width="</nowiki><span style="background-color: cyan;">900</span>" height="<span style="background-color: cyan;">446</span><nowiki>" src="</nowiki><span style="background-color: yellow;"><nowiki>https://acp.analytica.com/view?invite=4771&code=2359748081441958275</nowiki></span>"></iframe></code><br> | ||
| + | <code><nowiki></body></nowiki></code><br> | ||
| + | <code><nowiki></html></nowiki></code> | ||
| + | </div></div> | ||
| − | |||
| − | + | <li>Now you can save the web page and load it in a browser. Or you can see it on the Analytica docs server here: [https://docs.analytica.com/custom_pages/ACPIframe.html https://docs.analytica.com/custom_pages/ACPIframe.html] | |
| + | It will display the model in the iframe like this:</li> | ||
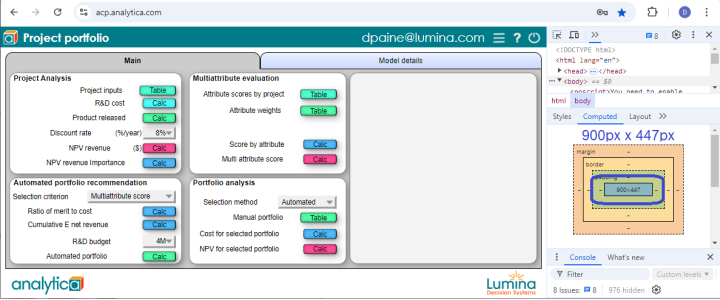
| + | :[[File:ACPIFrame02.png|720px|thumb|left]] | ||
| + | Download the example html [[File:ACPIframe.zip]]. | ||
| − | + | </ol> | |
| − | + | <!-- | |
| − | + | You can follow this link http://analyticaonline.com/acp3Inawebpage/acp3Iframe.htm to see ACP playing a model in an iframe on one of our servers. | |
| − | + | --> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ==Put an ACP model behind an image== | |
| + | To avoid the ACP model loading each time the page is visited, you can hide the model behind an image, and add code to start the model when the image is clicked like a button. | ||
| − | : | + | '''Tip:''' To save time and get the screen shots to paste into an editor at close to the same size as what you are seeing in the browser, you may want to adjust your display settings to 100%. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <ol> | |
| + | <li>Make a display image to put over the iframe when ACP is not running the model. Here is one way to do this:</li> | ||
| + | <ol> | ||
| + | <li>Enter the source url from the html into the address bar for Chrome. Then with the browser unmaximized, adjust the window size until it looks good and the zoom fits the diagram. Using developer's tools elements tab I can see the model diagram looks pretty good at 900px wide; 447px height;.[[File:ACPIFrame05.png|720px|thumb|left]] | ||
| + | </li> | ||
| + | <li>Take a screenshot, crop it to remove all but the model and the top bar and save the image. | ||
| + | [[File:ACPIFrame06.png|720px|thumb|left]]</li> | ||
| + | </ul> | ||
| + | <li>Save the image where it is accessible to the javascript - for instance, in the same folder or in an uploads directory.</li> | ||
| + | <li>Add a div in the html source containing the container with the display image and the following script. Add your URL in place of the yellow highlighted URL below, and adjust the cyan highlighted dimensions as necessary to fit your site.</li></ol> | ||
| + | <div class="toccolours mw-collapsible" style="margin-left: 2em;overflow:auto;"> | ||
| + | <div style="font-weight:bold;line-height:1.6;"> Model behind image sample code</div> | ||
| + | <div class="mw-collapsible-content"> | ||
| + | <code><nowiki><html></nowiki></code><br> | ||
| + | <code><nowiki><head></nowiki></code><br> | ||
| + | <code><nowiki><title>Look at My Analytica Model</title></nowiki></code><br> | ||
| + | <code><nowiki></head></nowiki></code><br> | ||
| + | <code><nowiki><body></nowiki></code><br> | ||
| + | <code><nowiki><h1>Look at My Analytica Model</h1></nowiki></code><br> | ||
| + | <code><nowiki><div id="container" style="cursor: pointer; border: 1px solid #ccc; padding: 10px; margin: 10px; width: </nowiki><span style="background-color: cyan;">900px</span>; height: </nowiki><span style="background-color: cyan;">447px</span><nowiki>;"></nowiki></code><br> | ||
| + | <code><nowiki><img id="runImage" src="ACPIframe02.png" style="width: 100%; height: 100%;"></nowiki></code><br> | ||
| + | <code><nowiki></div></nowiki></code><br><br> | ||
| + | <code><nowiki><script></nowiki></code><br> | ||
| + | <code><nowiki>document.addEventListener('DOMContentLoaded', function () {</nowiki></code><br> | ||
| + | <code><nowiki>function showIframe() {</nowiki></code><br> | ||
| + | <code><nowiki>// Hide the image</nowiki></code><br> | ||
| + | <code><nowiki>document.getElementById('runImage').style.display = 'none';</nowiki></code><br><br> | ||
| + | <code><nowiki>// Create and configure the iframe</nowiki></code><br> | ||
| + | <code><nowiki>const iframe = document.createElement('iframe');</nowiki></code><br> | ||
| + | <code><nowiki>iframe.src = '</nowiki><span style="background-color: yellow;"><nowiki>https://acp.analytica.com/view?invite=4714&code=4200729999208732852</nowiki></span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.width = '</nowiki><span style="background-color: cyan;">900px</span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.height = '</nowiki><span style="background-color: cyan;">446px</span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.border = 'none';</nowiki></code><br><br> | ||
| − | + | <code><nowiki>// Append the iframe to the container</nowiki></code><br> | |
| + | <code><nowiki>document.getElementById('container').appendChild(iframe);</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br><br> | ||
| − | + | <code><nowiki>// Add click event listener to the image container</nowiki></code><br> | |
| + | <code><nowiki>document.getElementById('container').addEventListener('click', showIframe);</nowiki></code><br> | ||
| + | <code><nowiki>});</nowiki></code><br> | ||
| + | <code><nowiki></script></nowiki></code><br> | ||
| + | <code><nowiki></body></nowiki></code><br> | ||
| + | <code><nowiki></html></nowiki></code> | ||
| + | </div></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Download the example html file and image [[File:ACPIModelBehindImage.zip]] | |
| − | |||
| − | + | You can see what this page looks like here: [https://docs.analytica.com/custom_pages/ACPModelBehindIframe.html https://docs.analytica.com/custom_pages/ACPModelBehindIframe.html] | |
| − | |||
| − | == | + | == Buttons to expand to full screen and minimize== |
| − | + | It's convenient for users to be able to expand an embedded ACP window to the full browser window -- and to minimize it again. Here's a live example: [[https://docs.analytica.com/custom_pages/ACPIframeInteract.html https://docs.analytica.com/custom_pages/ACPIframeInteract.html] | |
| − | |||
| − | + | Here is how to add | |
| − | : | + | * a maximize button [[File:Arrows-maximize.png|24px]] to show the Iframe fullscreen - visible in the Iframe when the model is running at normal size. |
| − | + | * a minimize button [[File:Arrows-minimize.png|24px]] to exitfull screen visible when the Iframe is full screen. | |
| − | + | * a button on the Iframe labeled "click to interact with the model in Analytica Cloud Platform" to clarify that you need to click it to start the model in ACP. | |
| − | : | + | * Some styling with a 1 pixel wide outline and a drop shadow. You can set these in a css file too. |
| − | + | * The fullscreen and minimize icons from the docs.analytica.com wiki - we will just use links to them for now. You can insert any icon you like. | |
| − | |||
| − | |||
| − | + | Here is an example html file with the code to add these extra features, using the same overlay image as before: [[File:ACPIframeInteract.zip]] | |
| − | + | Here is example code to add these extra features. You will need to change the following highlighted code to customize it properly for your page: | |
| + | * Yellow: Your model's URL | ||
| + | * Cyan: Your model's ideal display size | ||
| + | * Green: URL where you are hosting the minimize/maximize icon files | ||
| + | * Pink: URL where you are hosting a still image of your model (users click on this image, typically of the model itself, to run the model). | ||
| − | |||
| − | + | <div class="toccolours mw-collapsible" style="margin-left: 2em;overflow:auto;"> | |
| − | + | <div style="font-weight:bold;line-height:1.6;"> Updated HTML for minimize/maximize buttons</div> | |
| + | <div class="mw-collapsible-content"> | ||
| + | <code><nowiki><!DOCTYPE html></nowiki></code><br> | ||
| + | <code><nowiki><html></nowiki></code><br> | ||
| + | <code><nowiki><head></nowiki></code><br> | ||
| + | <code><nowiki><title>Interactive Analytica Model</title></nowiki></code><br> | ||
| + | <code><nowiki><style></nowiki></code><br> | ||
| + | <code><nowiki>#container {</nowiki></code><br> | ||
| + | <code><nowiki>position: relative;</nowiki></code><br> | ||
| + | <code><nowiki>cursor: pointer;</nowiki></code><br> | ||
| + | <code><nowiki>width: </nowiki><span style="background-color: cyan;">900px</span><nowiki>;</nowiki></code><br> | ||
| + | <code><nowiki>height: </nowiki><span style="background-color: cyan;">447px</span><nowiki>;</nowiki></code><br> | ||
| + | <code><nowiki>margin: 0 auto;</nowiki></code><br> | ||
| + | <code><nowiki>border: 1px solid #ccc;</nowiki></code><br> | ||
| + | <code><nowiki>box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>#runImage {</nowiki></code><br> | ||
| + | <code><nowiki>width: 100%;</nowiki></code><br> | ||
| + | <code><nowiki>height: 100%;</nowiki></code><br> | ||
| + | <code><nowiki>display: block;</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>.control-button {</nowiki></code><br> | ||
| + | <code><nowiki>position: absolute;</nowiki></code><br> | ||
| + | <code><nowiki>width: 30px;</nowiki></code><br> | ||
| + | <code><nowiki>height: 30px;</nowiki></code><br> | ||
| + | <code><nowiki>background-size: contain;</nowiki></code><br> | ||
| + | <code><nowiki>background-repeat: no-repeat;</nowiki></code><br> | ||
| + | <code><nowiki>background-color: transparent;</nowiki></code><br> | ||
| + | <code><nowiki>border: none;</nowiki></code><br> | ||
| + | <code><nowiki>cursor: pointer;</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>#maximizeButton {</nowiki></code><br> | ||
| + | <code><nowiki>bottom: 10px;</nowiki></code><br> | ||
| + | <code><nowiki>right: 120px;</nowiki></code><br> | ||
| + | <code><nowiki>background-image: url("</nowiki><span style="background-color: lime;"><nowiki>https://docs.analytica.com/images/9/9c/Arrows-maximize.png</nowiki></span>");</nowiki></code><br> | ||
| + | <code><nowiki>display: none;</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>#minimizeButton {</nowiki></code><br> | ||
| + | <code><nowiki>bottom: 10px;</nowiki></code><br> | ||
| + | <code><nowiki>right: 120px;</nowiki></code><br> | ||
| + | <code><nowiki>background-image: url("</nowiki><span style="background-color: lime;"><nowiki>https://docs.analytica.com/images/8/82/Arrows-minimize.png</nowiki></span><nowiki>");</nowiki></code><br> | ||
| + | <code><nowiki>display: none;</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>#interactButton {</nowiki></code><br> | ||
| + | <code><nowiki>position: absolute;</nowiki></code><br> | ||
| + | <code><nowiki>bottom: 10px;</nowiki></code><br> | ||
| + | <code><nowiki>right: 120px;</nowiki></code><br> | ||
| + | <code><nowiki>padding: 5px 10px;</nowiki></code><br> | ||
| + | <code><nowiki>font-size: 16px;</nowiki></code><br> | ||
| + | <code><nowiki>font-weight: bold;</nowiki></code><br> | ||
| + | <code><nowiki>background-color: #e4e4e4;</nowiki></code><br> | ||
| + | <code><nowiki>color: black;</nowiki></code><br> | ||
| + | <code><nowiki>border: none;</nowiki></code><br> | ||
| + | <code><nowiki>border-radius: 5px;</nowiki></code><br> | ||
| + | <code><nowiki>cursor: pointer;</nowiki></code><br> | ||
| + | <code><nowiki>opacity: 0.9;</nowiki></code><br> | ||
| + | <code><nowiki>display: inline-block;</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki></style></nowiki></code><br> | ||
| + | <code><nowiki></head></nowiki></code><br> | ||
| + | <code><nowiki><body></nowiki></code><br> | ||
| + | <code><nowiki><div id="container"></nowiki></code><br> | ||
| + | <code><nowiki><img id="runImage" src="</nowiki><span style="background-color: pink;">ACPIframe02.png</span><nowiki>"></nowiki></code><br> | ||
| + | <code><nowiki><button id="maximizeButton" class="control-button" title="Click to use full screen"></button></nowiki></code><br> | ||
| + | <code><nowiki><button id="minimizeButton" class="control-button" title="Exit full screen"></button></nowiki></code><br> | ||
| + | <code><nowiki><button id="interactButton">Click to interact with the model in Analytica Cloud Platform</button></nowiki></code><br> | ||
| + | <code><nowiki></div></nowiki></code><br> | ||
| + | </div></div> | ||
| − | + | <div class="toccolours mw-collapsible" style="margin-left: 2em;overflow:auto;"> | |
| − | + | <div style="font-weight:bold;line-height:1.6;"> Updated script for minimize/maximize buttons</div> | |
| − | + | <div class="mw-collapsible-content"> | |
| − | + | <code><nowiki><script></nowiki></code><br> | |
| − | + | <code><nowiki>document.addEventListener('DOMContentLoaded', function () {</nowiki></code><br> | |
| − | + | <code><nowiki>let iframeAdded = false;</nowiki></code><br> | |
| − | + | <code><nowiki>const container = document.getElementById('container');</nowiki></code><br> | |
| − | + | <code><nowiki>const runImage = document.getElementById('runImage');</nowiki></code><br> | |
| − | + | <code><nowiki>const maximizeButton = document.getElementById('maximizeButton');</nowiki></code><br> | |
| − | + | <code><nowiki>const minimizeButton = document.getElementById('minimizeButton');</nowiki></code><br> | |
| − | + | <code><nowiki>const interactButton = document.getElementById('interactButton');</nowiki></code><br><br> | |
| − | + | <code><nowiki>function showIframe() {</nowiki></code><br> | |
| − | + | <code><nowiki>runImage.style.display = 'none';</nowiki></code><br> | |
| − | + | <code><nowiki>interactButton.style.display = 'none';</nowiki></code><br><br> | |
| − | + | <code><nowiki>if (!iframeAdded) {</nowiki></code><br> | |
| + | <code><nowiki>const iframe = document.createElement('iframe');</nowiki></code><br> | ||
| + | <code><nowiki>iframe.src = '</nowiki><span style="background-color: yellow;"><nowiki>https://acp.analytica.com/view?invite=4771&code=2359748081441958275</nowiki></span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.width = '100%';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.height = '100%';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.border = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>container.appendChild(iframe);</nowiki></code><br> | ||
| + | <code><nowiki>iframeAdded = true;</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.display = 'inline-block';</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br><br> | ||
| + | <code><nowiki>function maximizeIframe() {</nowiki></code><br> | ||
| + | <code><nowiki>if (container.requestFullscreen) {</nowiki></code><br> | ||
| + | <code><nowiki>container.requestFullscreen();</nowiki></code><br> | ||
| + | <code><nowiki>} else if (container.webkitRequestFullscreen) {</nowiki></code><br> | ||
| + | <code><nowiki>container.webkitRequestFullscreen();</nowiki></code><br> | ||
| + | <code><nowiki>} else if (container.msRequestFullscreen) {</nowiki></code><br> | ||
| + | <code><nowiki>container.msRequestFullscreen();</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.display = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.display = 'inline-block';</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br><br> | ||
| + | <code><nowiki>function minimizeIframe() {</nowiki></code><br> | ||
| + | <code><nowiki>if (document.exitFullscreen) {</nowiki></code><br> | ||
| + | <code><nowiki>document.exitFullscreen();</nowiki></code><br> | ||
| + | <code><nowiki>} else if (document.webkitExitFullscreen) {</nowiki></code><br> | ||
| + | <code><nowiki>document.webkitExitFullscreen();</nowiki></code><br> | ||
| + | <code><nowiki>} else if (document.msExitFullscreen) {</nowiki></code><br> | ||
| + | <code><nowiki>document.msExitFullscreen();</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.display = 'inline-block';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.display = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br><br> | ||
| + | <code><nowiki>interactButton.addEventListener('click', function (event) {</nowiki></code><br> | ||
| + | <code><nowiki>event.stopPropagation();</nowiki></code><br> | ||
| + | <code><nowiki>showIframe();</nowiki></code><br> | ||
| + | <code><nowiki>});</nowiki></code><br><br> | ||
| + | <code><nowiki>maximizeButton.addEventListener('click', function (event) {</nowiki></code><br> | ||
| + | <code><nowiki>event.stopPropagation();</nowiki></code><br> | ||
| + | <code><nowiki>maximizeIframe();</nowiki></code><br> | ||
| + | <code><nowiki>});</nowiki></code><br><br> | ||
| + | <code><nowiki>minimizeButton.addEventListener('click', function (event) {</nowiki></code><br> | ||
| + | <code><nowiki>event.stopPropagation();</nowiki></code><br> | ||
| + | <code><nowiki>minimizeIframe();</nowiki></code><br> | ||
| + | <code><nowiki>});</nowiki></code><br><br> | ||
| + | <code><nowiki>container.addEventListener('click', showIframe);</nowiki></code><br> | ||
| + | <code><nowiki>});</nowiki></code><br> | ||
| + | <code><nowiki></script></nowiki></code><br> | ||
| + | <code><nowiki></body></nowiki></code><br> | ||
| + | <code><nowiki></html></nowiki></code> | ||
| + | </div></div> | ||
| − | + | ==ACP in an Iframe on a wiki== | |
| − | + | You cannot usually add html or javascript into a mediawiki page. Instead, you can run the code in a widget. To do this you need to install the widget extension, then save the code as a widget page and put the widget into your mediawiki page. | |
| − | + | *Here's an example page in Analytica docs which uses a widget file to run the same model. [https://docs.analytica.com/index.php/Testiframe https://docs.analytica.com/index.php/Testiframe]. | |
| − | + | *You can inspect this code by navigating to the page and selecting <code>This page > show source</code>. | |
| − | + | *You can also navigate to the widget page and view the source: [https://docs.analytica.com/index.php/Widget:Ppplanner05 https://docs.analytica.com/index.php/Widget:Ppplanner05]. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | : | ||
| − | |||
| − | |||
| − | |||
| − | : | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | :: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ::// | ||
| − | |||
| − | |||
| − | |||
| − | + | ==ACP in an Iframe on a wordpress site== | |
| − | + | Running live on this page: [https://analytica.com/acpiframeminmax/ https://analytica.com/acpiframeminmax/] | |
| − | + | To add an iframe running an ACP model on an Elementor page: | |
| − | + | *Upload images needed to your wordpress site and note the location and urls. | |
| + | *Click edit with Elementor. | ||
| + | *Add a new section then drag an HTML widget onto the section. | ||
| + | *In the code block for the HTML widget enter the code for your overlay image and for your iframe. ''Below this bullet list is the code for this particular Iframe: you would need to edit the elements - e.g. container and styles.'' | ||
| + | * Press the submit button in Elementor to save the page version | ||
| + | * Check the functionality - probably the best way is to open an incognito tab to ensure you don't get browser cxaching interferingm, then check the playing of the model. | ||
| + | * Once the section with the Iframe is playing the model as desired you can exit the page In Elementor. | ||
| − | + | Here is example code to do this. You will need to change the following highlighted code to customize it properly for your page: | |
| − | + | * Yellow: Your model's URL | |
| − | * | + | * Cyan: Your model's display size |
| + | * Green: URL where you are hosting the minimize/maximize icon files | ||
| + | * Pink: URL where you are hosting a still image of your model (users click on this image, typically of the model itself, to run the model) | ||
| + | * Magenta: Dimensions of the still image of your model (pink) | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | <div class="toccolours mw-collapsible" style="margin-left: 2em;overflow:auto;"> |
| − | + | <div style="font-weight:bold;line-height:1.6;">Code for an ACP model playing in an Iframe in elementor</div> | |
| − | + | <div class="mw-collapsible-content"> | |
| + | <code><nowiki><script></nowiki></code><br> | ||
| + | <code><nowiki>function showIframe() {</nowiki></code><br> | ||
| + | <code><nowiki>document.getElementById('runImage').style.display = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>const container = document.getElementById('container');</nowiki></code><br> | ||
| + | <code><nowiki>const interactButton = document.getElementById('interactButton');</nowiki></code><br><br> | ||
| − | + | <code><nowiki>// Hide the "Interact" button if present</nowiki></code><br> | |
| − | + | <code><nowiki>if (interactButton) {</nowiki></code><br> | |
| − | + | <code><nowiki>interactButton.style.display = 'none';</nowiki></code><br> | |
| + | <code><nowiki>}</nowiki></code><br><br> | ||
| − | + | <code><nowiki>// Check if iframe is already present</nowiki></code><br> | |
| + | <code><nowiki>let iframe = document.getElementById('embeddedIframe');</nowiki></code><br> | ||
| + | <code><nowiki>if (!iframe) {</nowiki></code><br> | ||
| + | <code><nowiki>iframe = document.createElement('iframe');</nowiki></code><br> | ||
| + | <code><nowiki>iframe.id = 'embeddedIframe';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.src = '</nowiki><span style="background-color: yellow;"><nowiki>https://acp.analytica.com/view0?invite=4314&code=2462049136540573676</nowiki></span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.width = '</nowiki><span style="background-color: cyan;">1210px</span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.height = '</nowiki><span style="background-color: cyan;">600px</span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.border = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>container.appendChild(iframe);</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.display = 'block';</nowiki></code><br><br> | ||
| − | + | <code><nowiki>// Ensure maximize button is displayed</nowiki></code><br> | |
| − | + | <code><nowiki>let maximizeButton = document.getElementById('maximizeButton');</nowiki></code><br> | |
| − | :: | + | <code><nowiki>if (!maximizeButton) {</nowiki></code><br> |
| − | :::" | + | <code><nowiki>maximizeButton = document.createElement('button');</nowiki></code><br> |
| + | <code><nowiki>maximizeButton.id = 'maximizeButton';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.title = 'Click to use full screen';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.position = 'absolute';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.bottom = '10px';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.right = '110px';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.background = 'transparent';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.border = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.cursor = 'pointer';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.width = '30px';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.height = '30px';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.backgroundImage = 'url("</nowiki><span style="background-color: lime;"><nowiki>https://analytica.com/wp-content/uploads/2024/11/arrows-maximize.png</nowiki></span><nowiki>")';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.backgroundSize = 'contain';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.backgroundRepeat = 'no-repeat';</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.onclick = function() {</nowiki></code><br> | ||
| + | <code><nowiki>container.requestFullscreen();</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.width = "100%";</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.height = "100%";</nowiki></code><br> | ||
| + | <code><nowiki>maximizeButton.style.display = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.display = 'block';</nowiki></code><br> | ||
| + | <code><nowiki>};</nowiki></code><br> | ||
| + | <code><nowiki>container.appendChild(maximizeButton);</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br><br> | ||
| + | <code><nowiki>// Ensure minimize button is created</nowiki></code><br> | ||
| + | <code><nowiki>let minimizeButton = document.getElementById('minimizeButton');</nowiki></code><br> | ||
| + | <code><nowiki>if (!minimizeButton) {</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton = document.createElement('button');</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.id = 'minimizeButton';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.title = 'Exit full screen';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.position = 'fixed';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.bottom = '10px';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.right = '110px';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.background = 'transparent';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.border = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.cursor = 'pointer';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.width = '30px';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.height = '30px';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.backgroundImage = 'url("</nowiki><span style="background-color: lime;"><nowiki>https://analytica.com/wp-content/uploads/2024/11/arrows-minimize.png</nowiki></span><nowiki>")';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.backgroundSize = 'contain';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.backgroundRepeat = 'no-repeat';</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.style.display = 'none'; // Hidden initially</nowiki></code><br> | ||
| + | <code><nowiki>minimizeButton.onclick = function() {</nowiki></code><br> | ||
| + | <code><nowiki>document.exitFullscreen();</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.width = '</nowiki><span style="background-color: cyan;">1210px</span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.height = '</nowiki><span style="background-color: cyan;">600px</span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>};</nowiki></code><br> | ||
| + | <code><nowiki>container.appendChild(minimizeButton);</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br><br> | ||
| − | + | <code><nowiki>// Event listener to handle fullscreen changes</nowiki></code><br> | |
| − | + | <code><nowiki>document.addEventListener('fullscreenchange', function() {</nowiki></code><br> | |
| − | + | <code><nowiki>const maximizeButton = document.getElementById('maximizeButton');</nowiki></code><br> | |
| − | + | <code><nowiki>const minimizeButton = document.getElementById('minimizeButton');</nowiki></code><br> | |
| + | <code><nowiki>const iframe = document.getElementById('embeddedIframe');</nowiki></code><br><br> | ||
| − | === | + | <code><nowiki>// Check if in fullscreen mode</nowiki></code><br> |
| − | + | <code><nowiki>if (document.fullscreenElement) {</nowiki></code><br> | |
| + | <code><nowiki>if (maximizeButton) maximizeButton.style.display = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>if (minimizeButton) minimizeButton.style.display = 'block';</nowiki></code><br> | ||
| + | <code><nowiki>} else {</nowiki></code><br> | ||
| + | <code><nowiki>if (maximizeButton) maximizeButton.style.display = 'block';</nowiki></code><br> | ||
| + | <code><nowiki>if (minimizeButton) minimizeButton.style.display = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>// Restore iframe size when exiting fullscreen</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.width = '</nowiki><span style="background-color: cyan;">1210px</span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>iframe.style.height ='</nowiki><span style="background-color: cyan;">600px</span><nowiki>';</nowiki></code><br> | ||
| + | <code><nowiki>}</nowiki></code><br> | ||
| + | <code><nowiki>});</nowiki></code><br><br> | ||
| − | === | + | <code><nowiki>// Create the "Click to interact" button</nowiki></code><br> |
| − | + | <code><nowiki>document.addEventListener('DOMContentLoaded', function() {</nowiki></code><br> | |
| + | <code><nowiki>const container = document.getElementById('container');</nowiki></code><br> | ||
| + | <code><nowiki>const interactButton = document.createElement('button');</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.id = 'interactButton';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.textContent = "Click to interact with the model in Analytica Cloud Platform";</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.position = 'absolute';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.bottom = '13px';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.right = '140px';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.padding = '5px 10px';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.fontSize = '16px';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.fontWeight = 'bold';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.backgroundColor = '#d3d3d3';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.color = 'black';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.border = 'none';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.borderRadius = '5px';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.cursor = 'pointer';</nowiki></code><br> | ||
| + | <code><nowiki>interactButton.style.opacity = '0.9';</nowiki></code><br><br> | ||
| − | + | <code><nowiki>interactButton.onclick = function(event) {</nowiki></code><br> | |
| + | <code><nowiki>event.stopPropagation();</nowiki></code><br> | ||
| + | <code><nowiki>showIframe();</nowiki></code><br> | ||
| + | <code><nowiki>};</nowiki></code><br> | ||
| + | <code><nowiki>container.appendChild(interactButton);</nowiki></code><br> | ||
| + | <code><nowiki>});</nowiki></code><br> | ||
| + | <code><nowiki></script></nowiki></code><br> | ||
| + | <br> | ||
| + | <code><nowiki><div id="container" class="screenshot-border" style="position: relative; width: 100%; height: auto;"></nowiki></code><br> | ||
| + | <code><nowiki><img id="runImage" src="</nowiki><span style="background-color: pink;"><nowiki>https://analytica.com/wp-content/uploads/2023/07/ev-vs-ice-1.webp</nowiki></span><nowiki>" width="</nowiki><span style="background-color: magenta;">1210px</span><nowiki>" height="</nowiki><span style="background-color: magenta;">648px</span><nowiki>" onclick="showIframe()" style="cursor: pointer;"></nowiki></code><br> | ||
| + | <code><nowiki></div></nowiki></code> | ||
| + | </div></div> | ||
| − | = | + | <!-- |
| − | + | '''<font color="blue">Coming...this section is under construction.</font>'''--> | |
| − | + | ==See Also== | |
| + | * [[Analytica Cloud Player]] | ||
| + | * [[Example Models]] | ||
| + | * [[Tutorial: Sharing a model with ACP]] | ||
| + | * [[Model Licensing]] | ||
Latest revision as of 05:32, 22 November 2024
Overview
People normally view Analytica Cloud Platform (ACP) models on an acp server such as https://ACP.Analytica.com. However, you can also embed an ACP model in any web page, for example on your own web site, to make it more easily accessible to end users. When you do this, your users see the ACP model as a region in an iFrame within your HTML content, although the model is actually being run on the ACP server.
This page explains how to configure your own web page to display an ACP model.
Prerequisite: You must already have an ACP account, which you do if you have a subscription to any desktop Edition of Analytica.
The model will appear and use an ACP session credit whenever a user visits the web page. You can avoid this (and the time delay while the ACP model loads) by hiding the model behind an image which can be a screenshot of the top module of the ACP model. You can add code to start the model when the image or a button is clicked and use a session credit only when a user clicks the image.
Showing your model in an inline Frame (Iframe)
An inline frame is just an HTML document embedded inside another HTML document on a website.
Step 1: Create a Web page.
To start simple, let’s display an ACP model in an otherwise empty web page, in an Iframe. We’ll show you an example of how to do this, plus a few tweaks, and hopefully that’s enough for you to get started on playing your own model within a web page on your web site.
In this example, there are two servers.
- Your Server, the server where your web site resides. This is the server you are able to upload and edit pages on.
- ACP’s server, https://acp.analytica.com, which hosts ACP and will contain the web page that plays your model. Since this page is an HTML frame, it will appear the model is being played on your web site.
- First, create a web page - you can use a text editor. Here is one that just contains a title, 'Look at My Analytica Model'. Save this as an html file ACPIframe.html.
<html>
<head>
<title>Look at My Analytica Model</title>
</head>
<body>
<h1>Look at My Analytica Model</h1>
</body>
</html>
When opened in the Chrome browser this is what this web page initially displays :
Step 2 - Creating the Link to Play Your Model
Use ACP’s Email Invite functionality to create the link which will play your model.
- Sign into your ACP account
- If your model doesn't already use Auto Zoom style that will make the ACP zoom to fit the Iframe, you should make it do so. Click the model to open it in ACP, select ACP Style lib, and set it to Auto Zoom. Then save the model.
- Click a radio button to select your model -- in this example. the Project portfolio planner.ana.
- Click the Email Invite button to show the email invitation dialog:
- Copy the link from this email invite.
- Press Cancel button, since we aren’t sending the invite to anyone.
Note: Ensure a model you insert in a web page stays in the same ACP Model Project and folder. If you delete it, the web page will show an error message saying "the model can't be found".
Step 3: Insert the code for an Iframe.
- Now in the web page source Insert the code for an Iframe with the link to your model in it.
- Set the Iframe to be a size that looks good for your model diagram, and that fits with auto zoom. It will probably need to be tweaked later, but you can do this by playing the model in ACP, and by using developer's tools or by taking a screenshot of the model and checking the dimensions. In this case the model looks good at width: 900px; height: 446px.
- Add Iframe html tags and paste the link for your model into the "src" attribute, and the code for ACPIframe.html will look like this. Insert your model's URL into the URL highlighted in yellow and adjust the sizes highlighted in cyan as necessary:
- Now you can save the web page and load it in a browser. Or you can see it on the Analytica docs server here: https://docs.analytica.com/custom_pages/ACPIframe.html It will display the model in the iframe like this:
<html>
<head>
<title>Look at My Analytica Model</title>
</head>
<body>
<h1>Look at My Analytica Model</h1>
<iframe width="900" height="446" src="https://acp.analytica.com/view?invite=4771&code=2359748081441958275"></iframe>
</body>
</html>
Put an ACP model behind an image
To avoid the ACP model loading each time the page is visited, you can hide the model behind an image, and add code to start the model when the image is clicked like a button.
Tip: To save time and get the screen shots to paste into an editor at close to the same size as what you are seeing in the browser, you may want to adjust your display settings to 100%.
- Make a display image to put over the iframe when ACP is not running the model. Here is one way to do this:
- Enter the source url from the html into the address bar for Chrome. Then with the browser unmaximized, adjust the window size until it looks good and the zoom fits the diagram. Using developer's tools elements tab I can see the model diagram looks pretty good at 900px wide; 447px height;.
- Take a screenshot, crop it to remove all but the model and the top bar and save the image.
- Save the image where it is accessible to the javascript - for instance, in the same folder or in an uploads directory.
- Add a div in the html source containing the container with the display image and the following script. Add your URL in place of the yellow highlighted URL below, and adjust the cyan highlighted dimensions as necessary to fit your site.
- a maximize button
 to show the Iframe fullscreen - visible in the Iframe when the model is running at normal size.
to show the Iframe fullscreen - visible in the Iframe when the model is running at normal size. - a minimize button
 to exitfull screen visible when the Iframe is full screen.
to exitfull screen visible when the Iframe is full screen. - a button on the Iframe labeled "click to interact with the model in Analytica Cloud Platform" to clarify that you need to click it to start the model in ACP.
- Some styling with a 1 pixel wide outline and a drop shadow. You can set these in a css file too.
- The fullscreen and minimize icons from the docs.analytica.com wiki - we will just use links to them for now. You can insert any icon you like.
- Yellow: Your model's URL
- Cyan: Your model's ideal display size
- Green: URL where you are hosting the minimize/maximize icon files
- Pink: URL where you are hosting a still image of your model (users click on this image, typically of the model itself, to run the model).
- Here's an example page in Analytica docs which uses a widget file to run the same model. https://docs.analytica.com/index.php/Testiframe.
- You can inspect this code by navigating to the page and selecting
This page > show source. - You can also navigate to the widget page and view the source: https://docs.analytica.com/index.php/Widget:Ppplanner05.
- Upload images needed to your wordpress site and note the location and urls.
- Click edit with Elementor.
- Add a new section then drag an HTML widget onto the section.
- In the code block for the HTML widget enter the code for your overlay image and for your iframe. Below this bullet list is the code for this particular Iframe: you would need to edit the elements - e.g. container and styles.
- Press the submit button in Elementor to save the page version
- Check the functionality - probably the best way is to open an incognito tab to ensure you don't get browser cxaching interferingm, then check the playing of the model.
- Once the section with the Iframe is playing the model as desired you can exit the page In Elementor.
- Yellow: Your model's URL
- Cyan: Your model's display size
- Green: URL where you are hosting the minimize/maximize icon files
- Pink: URL where you are hosting a still image of your model (users click on this image, typically of the model itself, to run the model)
- Magenta: Dimensions of the still image of your model (pink)
<html>
<head>
<title>Look at My Analytica Model</title>
</head>
<body>
<h1>Look at My Analytica Model</h1>
<div id="container" style="cursor: pointer; border: 1px solid #ccc; padding: 10px; margin: 10px; width: 900px; height: </nowiki>447px;">
<img id="runImage" src="ACPIframe02.png" style="width: 100%; height: 100%;">
</div>
<script>
document.addEventListener('DOMContentLoaded', function () {
function showIframe() {
// Hide the image
document.getElementById('runImage').style.display = 'none';
// Create and configure the iframe
const iframe = document.createElement('iframe');
iframe.src = 'https://acp.analytica.com/view?invite=4714&code=4200729999208732852';
iframe.style.width = '900px';
iframe.style.height = '446px';
iframe.style.border = 'none';
// Append the iframe to the container
document.getElementById('container').appendChild(iframe);
}
// Add click event listener to the image container
document.getElementById('container').addEventListener('click', showIframe);
});
</script>
</body>
</html>
Download the example html file and image File:ACPIModelBehindImage.zip
You can see what this page looks like here: https://docs.analytica.com/custom_pages/ACPModelBehindIframe.html
Buttons to expand to full screen and minimize
It's convenient for users to be able to expand an embedded ACP window to the full browser window -- and to minimize it again. Here's a live example: [https://docs.analytica.com/custom_pages/ACPIframeInteract.html
Here is how to add
Here is an example html file with the code to add these extra features, using the same overlay image as before: File:ACPIframeInteract.zip
Here is example code to add these extra features. You will need to change the following highlighted code to customize it properly for your page:
<!DOCTYPE html>
<html>
<head>
<title>Interactive Analytica Model</title>
<style>
#container {
position: relative;
cursor: pointer;
width: 900px;
height: 447px;
margin: 0 auto;
border: 1px solid #ccc;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
#runImage {
width: 100%;
height: 100%;
display: block;
}
.control-button {
position: absolute;
width: 30px;
height: 30px;
background-size: contain;
background-repeat: no-repeat;
background-color: transparent;
border: none;
cursor: pointer;
}
#maximizeButton {
bottom: 10px;
right: 120px;
background-image: url("https://docs.analytica.com/images/9/9c/Arrows-maximize.png");</nowiki>
display: none;
}
#minimizeButton {
bottom: 10px;
right: 120px;
background-image: url("https://docs.analytica.com/images/8/82/Arrows-minimize.png");
display: none;
}
#interactButton {
position: absolute;
bottom: 10px;
right: 120px;
padding: 5px 10px;
font-size: 16px;
font-weight: bold;
background-color: #e4e4e4;
color: black;
border: none;
border-radius: 5px;
cursor: pointer;
opacity: 0.9;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<img id="runImage" src="ACPIframe02.png">
<button id="maximizeButton" class="control-button" title="Click to use full screen"></button>
<button id="minimizeButton" class="control-button" title="Exit full screen"></button>
<button id="interactButton">Click to interact with the model in Analytica Cloud Platform</button>
</div>
<script>
document.addEventListener('DOMContentLoaded', function () {
let iframeAdded = false;
const container = document.getElementById('container');
const runImage = document.getElementById('runImage');
const maximizeButton = document.getElementById('maximizeButton');
const minimizeButton = document.getElementById('minimizeButton');
const interactButton = document.getElementById('interactButton');
function showIframe() {
runImage.style.display = 'none';
interactButton.style.display = 'none';
if (!iframeAdded) {
const iframe = document.createElement('iframe');
iframe.src = 'https://acp.analytica.com/view?invite=4771&code=2359748081441958275';
iframe.style.width = '100%';
iframe.style.height = '100%';
iframe.style.border = 'none';
container.appendChild(iframe);
iframeAdded = true;
maximizeButton.style.display = 'inline-block';
}
}
function maximizeIframe() {
if (container.requestFullscreen) {
container.requestFullscreen();
} else if (container.webkitRequestFullscreen) {
container.webkitRequestFullscreen();
} else if (container.msRequestFullscreen) {
container.msRequestFullscreen();
}
maximizeButton.style.display = 'none';
minimizeButton.style.display = 'inline-block';
}
function minimizeIframe() {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
maximizeButton.style.display = 'inline-block';
minimizeButton.style.display = 'none';
}
interactButton.addEventListener('click', function (event) {
event.stopPropagation();
showIframe();
});
maximizeButton.addEventListener('click', function (event) {
event.stopPropagation();
maximizeIframe();
});
minimizeButton.addEventListener('click', function (event) {
event.stopPropagation();
minimizeIframe();
});
container.addEventListener('click', showIframe);
});
</script>
</body>
</html>
ACP in an Iframe on a wiki
You cannot usually add html or javascript into a mediawiki page. Instead, you can run the code in a widget. To do this you need to install the widget extension, then save the code as a widget page and put the widget into your mediawiki page.
ACP in an Iframe on a wordpress site
Running live on this page: https://analytica.com/acpiframeminmax/ To add an iframe running an ACP model on an Elementor page:
Here is example code to do this. You will need to change the following highlighted code to customize it properly for your page:
<script>
function showIframe() {
document.getElementById('runImage').style.display = 'none';
const container = document.getElementById('container');
const interactButton = document.getElementById('interactButton');
// Hide the "Interact" button if present
if (interactButton) {
interactButton.style.display = 'none';
}
// Check if iframe is already present
let iframe = document.getElementById('embeddedIframe');
if (!iframe) {
iframe = document.createElement('iframe');
iframe.id = 'embeddedIframe';
iframe.src = 'https://acp.analytica.com/view0?invite=4314&code=2462049136540573676';
iframe.style.width = '1210px';
iframe.style.height = '600px';
iframe.style.border = 'none';
container.appendChild(iframe);
}
iframe.style.display = 'block';
// Ensure maximize button is displayed
let maximizeButton = document.getElementById('maximizeButton');
if (!maximizeButton) {
maximizeButton = document.createElement('button');
maximizeButton.id = 'maximizeButton';
maximizeButton.title = 'Click to use full screen';
maximizeButton.style.position = 'absolute';
maximizeButton.style.bottom = '10px';
maximizeButton.style.right = '110px';
maximizeButton.style.background = 'transparent';
maximizeButton.style.border = 'none';
maximizeButton.style.cursor = 'pointer';
maximizeButton.style.width = '30px';
maximizeButton.style.height = '30px';
maximizeButton.style.backgroundImage = 'url("https://analytica.com/wp-content/uploads/2024/11/arrows-maximize.png")';
maximizeButton.style.backgroundSize = 'contain';
maximizeButton.style.backgroundRepeat = 'no-repeat';
maximizeButton.onclick = function() {
container.requestFullscreen();
iframe.style.width = "100%";
iframe.style.height = "100%";
maximizeButton.style.display = 'none';
minimizeButton.style.display = 'block';
};
container.appendChild(maximizeButton);
}
// Ensure minimize button is created
let minimizeButton = document.getElementById('minimizeButton');
if (!minimizeButton) {
minimizeButton = document.createElement('button');
minimizeButton.id = 'minimizeButton';
minimizeButton.title = 'Exit full screen';
minimizeButton.style.position = 'fixed';
minimizeButton.style.bottom = '10px';
minimizeButton.style.right = '110px';
minimizeButton.style.background = 'transparent';
minimizeButton.style.border = 'none';
minimizeButton.style.cursor = 'pointer';
minimizeButton.style.width = '30px';
minimizeButton.style.height = '30px';
minimizeButton.style.backgroundImage = 'url("https://analytica.com/wp-content/uploads/2024/11/arrows-minimize.png")';
minimizeButton.style.backgroundSize = 'contain';
minimizeButton.style.backgroundRepeat = 'no-repeat';
minimizeButton.style.display = 'none'; // Hidden initially
minimizeButton.onclick = function() {
document.exitFullscreen();
iframe.style.width = '1210px';
iframe.style.height = '600px';
};
container.appendChild(minimizeButton);
}
}
// Event listener to handle fullscreen changes
document.addEventListener('fullscreenchange', function() {
const maximizeButton = document.getElementById('maximizeButton');
const minimizeButton = document.getElementById('minimizeButton');
const iframe = document.getElementById('embeddedIframe');
// Check if in fullscreen mode
if (document.fullscreenElement) {
if (maximizeButton) maximizeButton.style.display = 'none';
if (minimizeButton) minimizeButton.style.display = 'block';
} else {
if (maximizeButton) maximizeButton.style.display = 'block';
if (minimizeButton) minimizeButton.style.display = 'none';
// Restore iframe size when exiting fullscreen
iframe.style.width = '1210px';
iframe.style.height ='600px';
}
});
// Create the "Click to interact" button
document.addEventListener('DOMContentLoaded', function() {
const container = document.getElementById('container');
const interactButton = document.createElement('button');
interactButton.id = 'interactButton';
interactButton.textContent = "Click to interact with the model in Analytica Cloud Platform";
interactButton.style.position = 'absolute';
interactButton.style.bottom = '13px';
interactButton.style.right = '140px';
interactButton.style.padding = '5px 10px';
interactButton.style.fontSize = '16px';
interactButton.style.fontWeight = 'bold';
interactButton.style.backgroundColor = '#d3d3d3';
interactButton.style.color = 'black';
interactButton.style.border = 'none';
interactButton.style.borderRadius = '5px';
interactButton.style.cursor = 'pointer';
interactButton.style.opacity = '0.9';
interactButton.onclick = function(event) {
event.stopPropagation();
showIframe();
};
container.appendChild(interactButton);
});
</script>
<div id="container" class="screenshot-border" style="position: relative; width: 100%; height: auto;">
<img id="runImage" src="https://analytica.com/wp-content/uploads/2023/07/ev-vs-ice-1.webp" width="1210px" height="648px" onclick="showIframe()" style="cursor: pointer;">
</div>






Enable comment auto-refresher