Difference between revisions of "Embed table or graph with ACP"
Davidpaine (talk | contribs) |
Davidpaine (talk | contribs) |
||
| Line 4: | Line 4: | ||
Desktop Analytica lets you work with multiple windows so that you can compare several diagrams, tables, graphs, and more each in its own window. ACP, like most web applications, offers the user only a single window in your browser. To compensate, it lets you embed one or more input and output tables and graphs within a diagram window. The simplest way to embed a table or graph is to resize the rectangle defining the user input or output node in Analytica so that its tall enough to show the table or graph. When you load the model into ACP, it will display an edit table within a tall input node. Similarly, it will display a result table or graph (in whatever form it was last saved in Analytica), within the tall rectangle around the output node. | Desktop Analytica lets you work with multiple windows so that you can compare several diagrams, tables, graphs, and more each in its own window. ACP, like most web applications, offers the user only a single window in your browser. To compensate, it lets you embed one or more input and output tables and graphs within a diagram window. The simplest way to embed a table or graph is to resize the rectangle defining the user input or output node in Analytica so that its tall enough to show the table or graph. When you load the model into ACP, it will display an edit table within a tall input node. Similarly, it will display a result table or graph (in whatever form it was last saved in Analytica), within the tall rectangle around the output node. | ||
| − | A second approach to embedding tables and graphs in a diagram uses Frames. A Frame is a text node containing some particular attribute values. With frames, you can set up to show tables or graphs for the last node (or nodes if you have more than one | + | A second approach to embedding tables and graphs in a diagram uses Frames. A Frame is a text node containing some particular attribute values. With frames, you can set them up to show tables or graphs for the last node (or nodes if you have more than one frame) that the end user clicks. |
== Tall input or output nodes == | == Tall input or output nodes == | ||
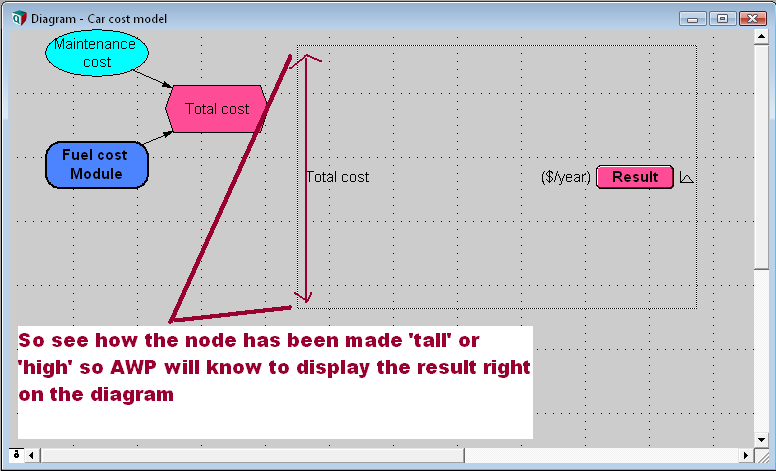
| − | To show a table or graph embedded in a diagram in ACP, you simply make its user input node for an edit table -- or user output node for result table or graph -- ''tall'': That is, over four times its default height. The default height of a user input or output node is 26 pixels -- if it uses the default 11-point font size. So, "tall" means more than 104 | + | To show a table or graph embedded in a diagram in ACP, you simply make its user input node for an edit table -- or user output node for result table or graph -- ''tall'': That is, over four times its default height. The default height of a user input or output node is 26 pixels -- if it uses the default 11-point font size. So, "tall" means more than 104 pixels -- more for a larger font. |
ACP sizes a graph automatically to fit the frame (node size) you have specified. This usually works well if you make the frame large enough. If an edit table or result table is larger than the node size, it shows whatever fits, along with scroll bars to let the user see other parts of the table. | ACP sizes a graph automatically to fit the frame (node size) you have specified. This usually works well if you make the frame large enough. If an edit table or result table is larger than the node size, it shows whatever fits, along with scroll bars to let the user see other parts of the table. | ||
Revision as of 07:57, 10 January 2013
Desktop Analytica lets you work with multiple windows so that you can compare several diagrams, tables, graphs, and more each in its own window. ACP, like most web applications, offers the user only a single window in your browser. To compensate, it lets you embed one or more input and output tables and graphs within a diagram window. The simplest way to embed a table or graph is to resize the rectangle defining the user input or output node in Analytica so that its tall enough to show the table or graph. When you load the model into ACP, it will display an edit table within a tall input node. Similarly, it will display a result table or graph (in whatever form it was last saved in Analytica), within the tall rectangle around the output node.
A second approach to embedding tables and graphs in a diagram uses Frames. A Frame is a text node containing some particular attribute values. With frames, you can set them up to show tables or graphs for the last node (or nodes if you have more than one frame) that the end user clicks.
Tall input or output nodes
To show a table or graph embedded in a diagram in ACP, you simply make its user input node for an edit table -- or user output node for result table or graph -- tall: That is, over four times its default height. The default height of a user input or output node is 26 pixels -- if it uses the default 11-point font size. So, "tall" means more than 104 pixels -- more for a larger font.
ACP sizes a graph automatically to fit the frame (node size) you have specified. This usually works well if you make the frame large enough. If an edit table or result table is larger than the node size, it shows whatever fits, along with scroll bars to let the user see other parts of the table.
ACP uses the table or graph format last used in the version of the model you saved in Desktop Analytica. So, if you want ACP to show a graph (not result table), you should view it that way -- and set any other table or graph options you want -- before you save the model. Similarly, for an Edit table, choose the pivot (which index is rows and which columns) before you save the model. ACP also uses the uncertainty view -- mid, mean, statistics, pdf, cdf, or sample -- that you last viewed in DTA. (For experts, you can find this information in the Valuestate attribute for the original node.)
Example usage
Here's how the modeler creates the output node in DTA:
Here's the result displayed on the diagram in ACP:
Text Area Input Node
If you make an input node that contains a single (atomic) text value tall (in DTA), ACP will insert a multi-line text box. This lets users enter multi-line input -- e.g. from copying and pasting multiple lines of text. A standard single line text box will not support multiline text input.
Frame node
Another way to embed tables or graphs in a parent diagram window is to designate one or more Frame nodes, each of which can show a table or graph. In ACP, when you click on any other node in the diagram -- be it a user input, output, or a standard variable node in an influence diagram -- ACP displays its corresponding table or graph in a Frame node. This turns out to be very convenient as a way to see any input table or result in its parent Diagram window.
Normally, you specify which nodes are Frame nodes by naming them in the CloudPlayerStyles of the parent model or module. In this example, we specify TextNode1 as a Framenode in Module M:
Module M CloudPlayerStyles: Framenode:Textnode1
If there is more than one Frame, ACP will display the table or graph in the frame with the earliest previous table or graph. Here is how you specify two Frames in a Diagram:
Module M CloudPlayerStyles: Framenode:Textnode1&TextNode2
Each time you click on a node, it will show its table or graph in the Frame whose contents was displayed the longest ago. Thus, as you click on different nodes, it cycles through the Frames. In this way, you can see and compare edit tables or results from multiple nodes -- all in the same diagram window.
Alternatively, you can specify that you want specific nodes displayed in specific frames. In this example, let's say you have a diagram with two nodes with edit tables, Inputdata1 and Inputdata2. And you have two nodes which show graphical results, called Result1 and Result2. You might specify one frame node, Textnode1, for handling the two inputs for the two edit tables and another Frame node, TextNode2, for displaying the result graph one at a time. In this case, you specify which Framenode to use in the CloudPlayerStyles of each variable, rather than in CloudPlayerStyles of the parent module:
Variable Inputdata1 CloudPlayerStyles: FrameNode:TextNode1 Variable Inputdata2 CloudPlayerStyles: FrameNode:TextNode1 Variable Result1 CloudPlayerStyles: FrameNode:TextNode2 Variable Result2 CloudPlayerStyles: FrameNode:TextNode2
Example 3: Using two frame nodes, where one is a module level framenode
Suppose your diagram has two input tables and five output nodes to show results. In this case, you decide you want to use one frame to display the two inputs, and another frame for results. In this case, you could set the CloudPlayerStyles for the two input tables, and set a module level CloudPlayerStyles which will be used by any other node, in this case output nodes.
Variable Inputdata1 CloudPlayerStyles: FrameNode:TextNode1 Variable Inputdata2 CloudPlayerStyles: FrameNode:TextNode1 Module M CloudPlayerStyles: FrameNode:TextNode2
Since the output nodes do not have an CloudPlayerStyles specifying a frame, they use the frame specified in the module's CloudPlayerStyles.
What is displayed?
In general, ACP will resize the contents of a frame node to fit into the frame, but in some models you may need to adjust your frame nodes larger so they display the way you want them to, depending on factors such as the complexity of the displayed result and the font size.
Title, Units and description: Normally ACP shows the node's title and units (If any) in bold at the top of the frame, followed by its description (if any). But, if the Description contains more text than will fit in the top third of the frame, it shows only what will fit in the top third, with a scrollbar to see more.
When a Diagram first opens in ACP (and no node has been selected), each frame node shows its own title, and description (if any). This is a useful place to put an introductory explanation of this diagram and how to use it.
Font size: It uses the font style and size specified for the frame node with the title in bold -- initially the title and description specified for the frame, and then the title and description for the selected variable.
It should allow web links (as in other descriptions) to appear in the description text.
FrameOptions:
- Show_title: Set Show_title:no to stop showing the Title and units of a selected variable.
- Show_description:nn : Where nn is a number between 0 and 100, where it uses up to nn% of the vertical space available to show the description, showing vertical scroller if that isn't enough to show the entire description. Set nn=0, if you don't want to show the description at all (and no scroller). Default if not mentioned, is one third, i.e. Show_description:33
- Graph_only: Shows graph (even if model author last saved result as a table)
- Table_only: Shows table (even if model author last saved result as a graph)
- Graph_over_table: Show graph above table in the same Frame.
- Table_over_graph: Table above graph in the same Frame.
Example, to have the result graph show over the result table, and to allow the description to use up to 50% of the frame node area you would specify the following:
Text Textnode1 CloudPlayerStyles: Show_description:50 Graph_over_table
Side note, if the graph of a particular variable is not meaningful (e.g. the result is scalar or a list of labels) the result table will be presented instead of the graph regardless.






Enable comment auto-refresher