Difference between revisions of "Guidelines for creating lucid models"
DKontotasiou (talk | contribs) (Created page with "Category:Analytica User Guide <languages /> <translate> Analytica User Guide > When aesthetics are involved, rules cannot be hard and fast. You can adapt and modify t...") |
DKontotasiou (talk | contribs) |
||
| Line 2: | Line 2: | ||
<languages /> | <languages /> | ||
<translate> | <translate> | ||
| − | [[Analytica User Guide]] > | + | [[Analytica User Guide]] > [[Creating Lucid Influence Diagrams]] > [[Guidelines for creating lucid and elegant diagrams]] |
When aesthetics are involved, rules cannot be hard and fast. You can adapt and modify these guidelines to suit your particular applications and preferences. | When aesthetics are involved, rules cannot be hard and fast. You can adapt and modify these guidelines to suit your particular applications and preferences. | ||
| Line 33: | Line 33: | ||
{| style="margin: 1em auto 1em auto;width: 100%;border:0;table-layout: fixed;" cellpadding=5 | {| style="margin: 1em auto 1em auto;width: 100%;border:0;table-layout: fixed;" cellpadding=5 | ||
|- style="text-align: center" | |- style="text-align: center" | ||
| − | | [[ | + | | [[Creating Lucid Influence Diagrams]] <- || [[Guidelines for creating lucid and elegant diagrams]] || -> [[Arranging nodes to make clear diagrams]] |
|} | |} | ||
</translate> | </translate> | ||
Revision as of 07:26, 3 September 2015
Analytica User Guide > Creating Lucid Influence Diagrams > Guidelines for creating lucid and elegant diagrams
When aesthetics are involved, rules cannot be hard and fast. You can adapt and modify these guidelines to suit your particular applications and preferences.
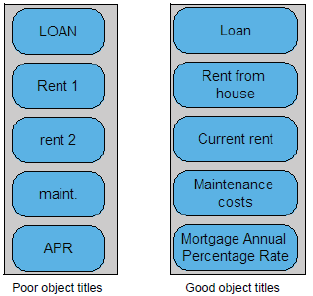
Use clear, meaningful node titles: Aim to make each diagram stand by itself and be as comprehensible as possible. Each node title can contain up to 255 characters of any kind, including spaces. Use clear, concise language in titles, not private codes or names (as are often used for naming computer variables). Mixed-case text (first letter uppercase and remaining letters lowercase) is clearer than all letters uppercase.
Use consistent node sizes: Diagrams usually look best if most of the variable nodes are the same size.
Node sizes will be uniform if you set the default minimum node size in the Diagram Style dialog to be large enough so that it fits the title for nodes. When creating nodes, it uses this default size unless the text is too lengthy, in which case it expands the node vertically to fit the text. For more information on how to adjust node sizes see Adjust node size.
To make nodes the same size, select the nodes (Control+a selects all in the diagram), and select Make same size > Both from the Diagram menu (or press = key twice).
Use small and large nodes sparingly: Sometimes, it is effective to make a few special nodes extra large or small. For example, start and end nodes, which can link to other models, often look best when they are very small. Or you can make a few nodes containing large input tables or modules containing the “guts” of a model larger to convey their importance.
Arrange nodes from left to right (or top to bottom): People find it natural to read diagrams, like text, from left to right, or top to bottom.1 Try to put the decision node(s) on the left or top and the objective node(s) on the right or bottom of the diagram, with all of the other variables or modules arranged between them.
You might need to let a few arrows go counter to the general flow to reduce crossings or overlaps. In dynamic models, time-lagged feedback loops (shown as gray arrows) might appropriately go counter to the general flow.
Tolerate spaghetti at first…: It can be difficult to figure out a clear diagram arrangement in advance. It is usually easiest to start a new model using the largest Diagram window you can by clicking the maximize box to have the diagram fill your screen. You might want to create key decisions and other input nodes near the left or top of the window, and objectives or output nodes near the right or bottom of the window. Aside from that, create nodes wherever you like, without worrying too much about clarity.
…reorganize later: When you start linking nodes, the diagram can start to look tangled. This is the time to start reorganizing the diagram to create some clarity. Try to move linked nodes together into a module. Develop vertical or horizontal lines of linked nodes. Accentuate symmetries, if you see them. Gradually, order will emerge.
See Also
| Creating Lucid Influence Diagrams <- | Guidelines for creating lucid and elegant diagrams | -> Arranging nodes to make clear diagrams |



Enable comment auto-refresher