Difference between revisions of "ACP Style Library"
Davidpaine (talk | contribs) |
Davidpaine (talk | contribs) |
||
| Line 132: | Line 132: | ||
| − | + | Definition in balloon. When checked, it shows the Definition of a variable in the balloon when you move the mouse cursor over its node. | |
| − | + | [[File:Styles library 25.png]] | |
Revision as of 06:34, 26 September 2011
<<Cloud payer styles attribute values
ACP Styles Library
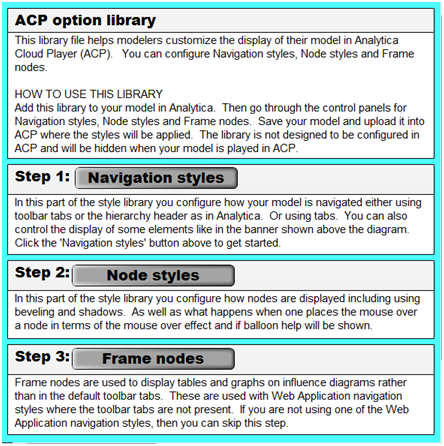
This library file helps modelers customize the display of their model in Analytica Cloud Player (ACP). Most of the ACP styles attributes can be applied using this library, and It simplifies the process by using a GUI rather than by manually typing in the attributes. The library has previews for many of the attributes to give you a better idea of what the model will look like played in ACP. You can configure Navigation styles, Node styles and Frame nodes.
HOW TO USE THIS LIBRARY
Add this library to your model in Analytica. The 'ACP options library' function node will be added to the model diagram.
Open the ACP styles library by double clicking on it in browse mode.
Then go through the control panels for Navigation styles, Node styles and Frame nodes. Once the attributes have been selected, save your model and upload it into ACP where the styles will be applied. The library is not designed to be configured in ACP and will be hidden when your model is played in ACP.
In this part of the style library you configure how your model is navigated either using toolbar tabs or the hierarchy header as in Analytica. Or using tabs. You can also control the display of some elements like in the banner shown above the diagram. Click the 'Navigation styles' button to get started.
The Navigation styles dialogue window opens...
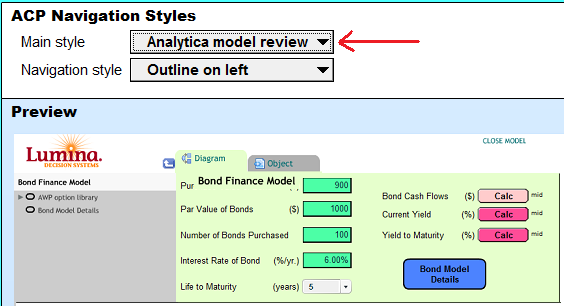
Main style
Set the 'Main style' for playing the model in ACP. Use the 'Main style' Puilldown menu depicted here. The preview pane below the Pulldown shows a preview of the style as you change the pulldown options.
Currently, we have two styles. The first is 'Analytica model review which is depicted above. This style is generally used when you want to share your model with another modeler who knows Analytica. The diagrams are basically the same as in Analytica.
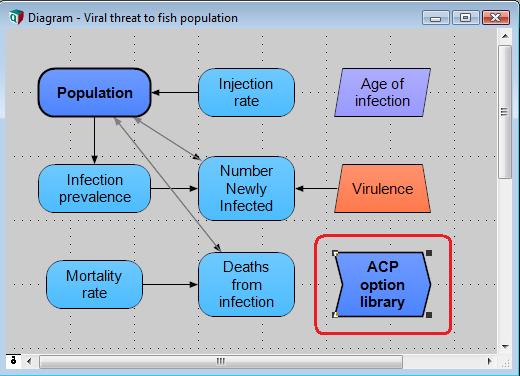
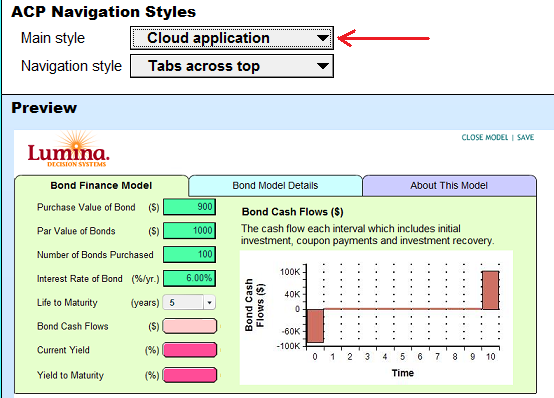
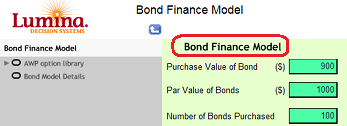
The second 'Main style' is 'Cloud Application', and is depicted below. This is the style you use for creating an application for people who are not familar with Analytica. In this style, you use a 'tabbed module' UI and the toolbar tabs are removed. Usually you will build a few control panels of input/output nodes which your model users can access via the tabs along the top or tabs along the side. Results are displayed directly on the diagram using 'tall' output nodes or using frame nodes.
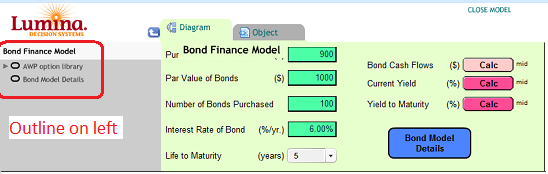
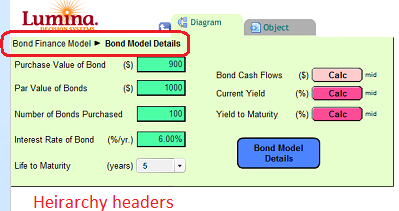
Choose the style for navigation of your model in ACP.
If your 'Main style' is 'Analytica model review' then you can choose to use the Outline tree or Hierarchy header navigation styles.
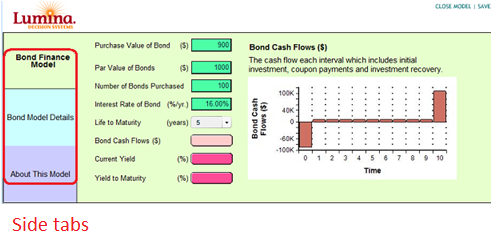
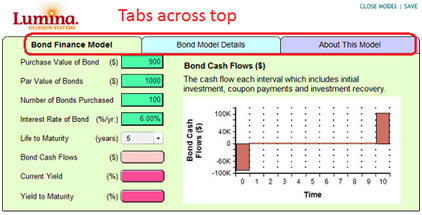
If your 'Main style' is 'Cloud Application' then you choose where you place the tabs used for navigating your models. The tabs can either be located accross the top of the daigram or down the left side.
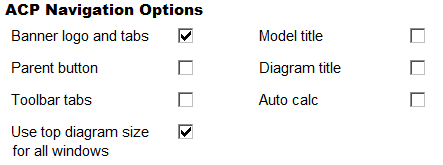
In the ACP Navigation options you can set attributes which control how the banner area above your diagram appears. If your navigation sytle is 'Cloud application, then only the 'model title' and 'auto calc' checkboxes are enabled.
Banner logo and tabs
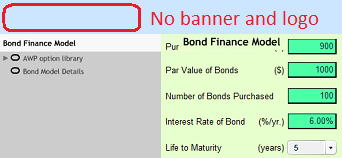
Unchecking the 'Banner logo and tabs' hides the banner usually present at the top of ACP. The banner typically contains the Lumina Logo, the Parent Diagram button, tabs, Close Model button, and Save button (Save button not present for individual plan.)
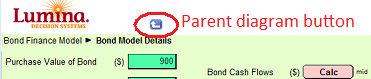
Parent button
Flag to control the display of the 'Go into Parent' button. Currently the button is shown by default.
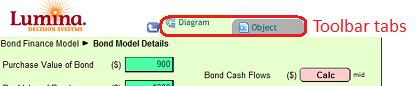
Toolbar tabs
By checking this checkbox, you can remove the default AWP tabs that appear at the top of AWP. These are the tabs with titles like "Diagram", "Object", "Edit Table", "Table", "Chart"... Toolbar tabs are not compatible with using 'Tabs across the top' or 'Tabs down the side' navigation styles.

Use Top diagram size for all windows
Sets the size of all diagrams based on the size of the diagram window of the top level when the model was last viewed in Desktop Analytica.
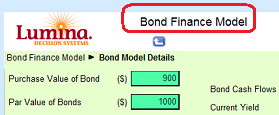
Model title
Shows the title of the model at the top to right of the Lumina (or other) logo. Note this flag only works properly when you also Hide Tabs because the tabs and title will overlap.

Diagram title
You can control whether or not to display the diagram's title at the top of the diagram.
Auto calc
Checking this causes ACP to calculate any result (table or graph) as it displays a diagram window containing the result, and to immediately recalculate any result when the user changes an input on that diagram that affects the result. (It combines Calculate on open and Auto recalc results.) This behavior is unlike Analytica which does not usually calculate results until the user asks for them by clicking the Calc button.
Node styles
In this part of the style library you configure how nodes are displayed including using beveling and shadows. As well as what happens when one places the mouse over a node in terms of the mouse over effect and if balloon help will be shown.
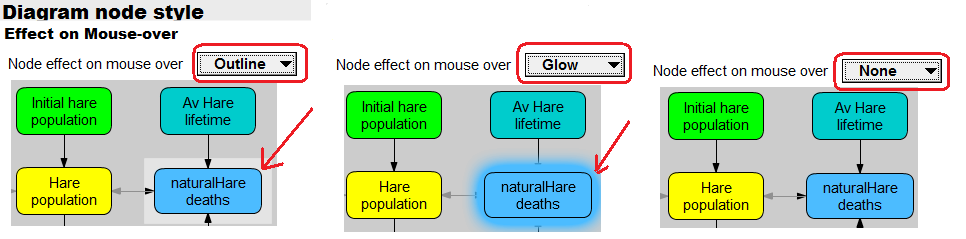
Node effect on mouse-over
Select a highlighting effect for nodes when you move the cursor over the node. The default setting is 'Outline', with 'Glow' and 'None' as the other choices. As you select an effect from the pulldown menu a preview is shown.
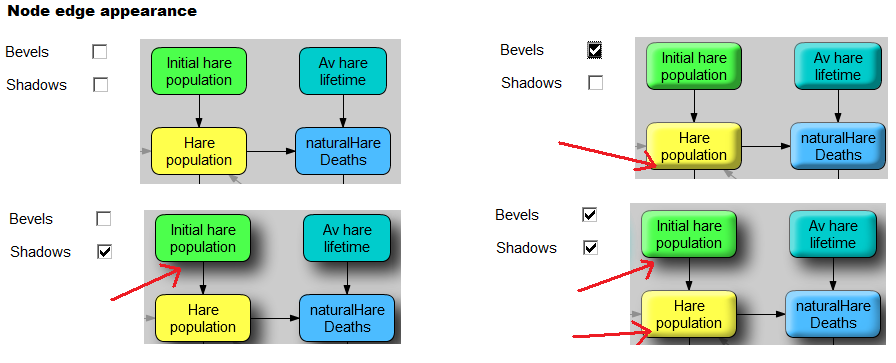
Node edge appearance
In this pane, the 2 checkboxes set flags controlling the appearane of the edge of the nodes. Bevels adds a 3 d bevel to the node. Shadows adds a drop shadow effect. You can select either of these effects or both.

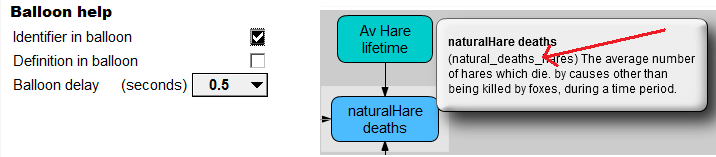
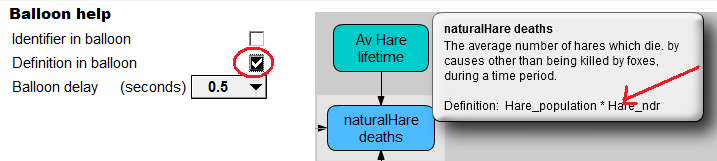
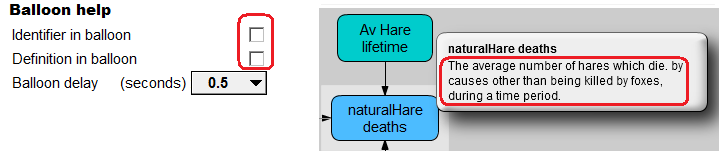
Balloon help
By default, ACP displays the description-if any-and the title of an object in a balloon as you place the mouse over it. If there is no description the balloon will not appear.
This pane has 2 checkboxes to set whether the identifier and/or the definition is also shown in the balloon, and a pulldown menu which sets the delay before a balloon appears.
Identifier in balloon. This can be useful when a node is titled 'Net present value' and has an identifier 'Npv' for example.

Definition in balloon. When checked, it shows the Definition of a variable in the balloon when you move the mouse cursor over its node.

When you mouse over a node, there's a short delay of about half a second before it displays the balloon (to prevent wild balloon appearance when you move the cursor rapidly over a diagram.) You can tweak this delay time measured in seconds.
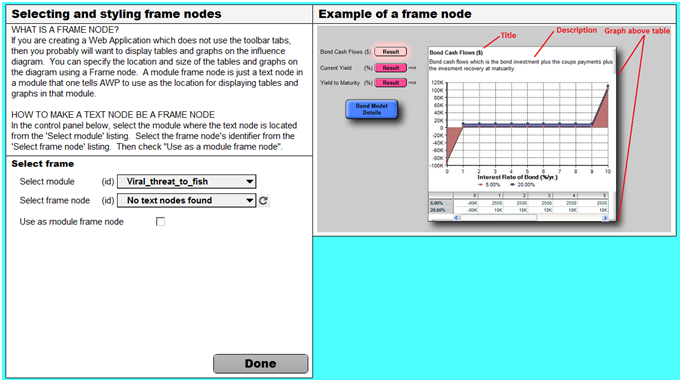
Frame nodes
Frame nodes are used to display tables and graphs on influence diagrams rather than in the default toolbar tabs. These are used with Web Application navigation styles where the toolbar tabs are not present. If you are not using one of the Web Application navigation styles, then you can skip this step.



















Enable comment auto-refresher