Difference between revisions of "ACP Style Library"
Davidpaine (talk | contribs) |
Davidpaine (talk | contribs) |
||
| Line 70: | Line 70: | ||
In the ACP Navigation options you can set attributes which control how the banner area above your diagram appears. If your navigation sytle is 'Cloud application, then only the 'model title' and 'auto calc' checkboxes are enabled. | In the ACP Navigation options you can set attributes which control how the banner area above your diagram appears. If your navigation sytle is 'Cloud application, then only the 'model title' and 'auto calc' checkboxes are enabled. | ||
| + | ===Banner logo and tabs=== | ||
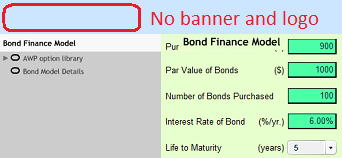
Unchecking the 'Banner logo and tabs' hides the banner usually present at the top of ACP. The banner typically contains the Lumina Logo, the Parent Diagram button, tabs, Close Model button, and Save button (Save button not present for individual plan.) | Unchecking the 'Banner logo and tabs' hides the banner usually present at the top of ACP. The banner typically contains the Lumina Logo, the Parent Diagram button, tabs, Close Model button, and Save button (Save button not present for individual plan.) | ||
[[File:Styles library 16.png]] | [[File:Styles library 16.png]] | ||
| − | + | ===Parent diagram button=== | |
| − | + | Flag to control the display of the 'Go into Parent' button. Currently the button is shown by default. | |
Revision as of 04:45, 26 September 2011
CloudPlayerStyles Attribute Values
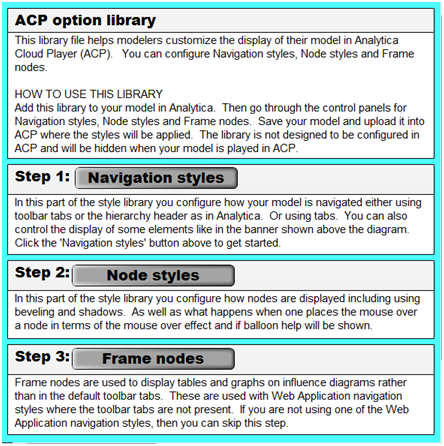
ACP Styles Library
This library file helps modelers customize the display of their model in Analytica Cloud Player (ACP). Most of the ACP styles attributes can be applied using this library, and It simplifies the process by using a GUI rather than by manually typing in the attributes. The library has previews for many of the attributes to give you a better idea of what the model will look like played in ACP. You can configure Navigation styles, Node styles and Frame nodes.
HOW TO USE THIS LIBRARY
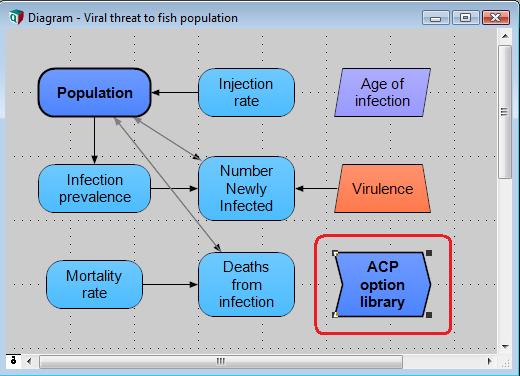
Add this library to your model in Analytica. The 'ACP options library' function node will be added to the model diagram.
Open the ACP styles library by double clicking on it in browse mode.
Then go through the control panels for Navigation styles, Node styles and Frame nodes. Once the attributes have been selected, save your model and upload it into ACP where the styles will be applied. The library is not designed to be configured in ACP and will be hidden when your model is played in ACP.
In this part of the style library you configure how your model is navigated either using toolbar tabs or the hierarchy header as in Analytica. Or using tabs. You can also control the display of some elements like in the banner shown above the diagram. Click the 'Navigation styles' button to get started.
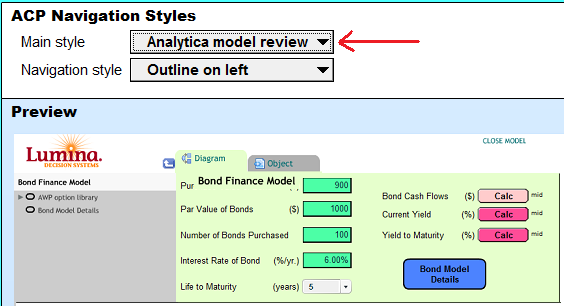
The Navigation styles dialogue window opens...
Main style
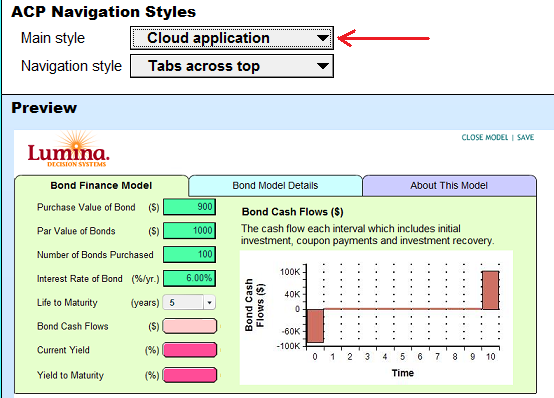
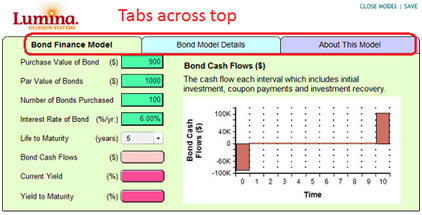
Set the 'Main style' for playing the model in ACP. Use the 'Main style' Puilldown menu depicted here. The preview pane below the Pulldown shows a preview of the style as you change the pulldown options.
Currently, we have two styles. The first is 'Analytica model review which is depicted above. This style is generally used when you want to share your model with another modeler who knows Analytica. The diagrams are basically the same as in Analytica.
The second 'Main style' is 'Cloud Application', and is depicted below. This is the style you use for creating an application for people who are not familar with Analytica. In this style, you use a 'tabbed module' UI and the toolbar tabs are removed. Usually you will build a few control panels of input/output nodes which your model users can access via the tabs along the top or tabs along the side. Results are displayed directly on the diagram using 'tall' output nodes or using frame nodes.
Choose the style for navigation of your model in ACP.
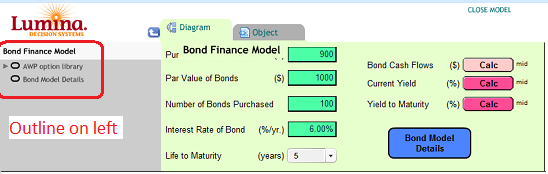
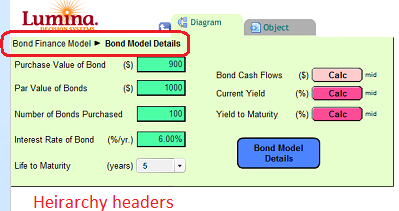
If your 'Main style' is 'Analytica model review' then you can choose to use the Outline tree or Hierarchy header navigation styles.
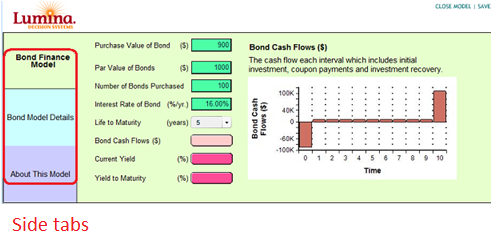
If your 'Main style' is 'Cloud Application' then you choose where you place the tabs used for navigating your models. The tabs can either be located accross the top of the daigram or down the left side.
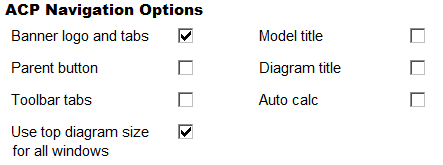
In the ACP Navigation options you can set attributes which control how the banner area above your diagram appears. If your navigation sytle is 'Cloud application, then only the 'model title' and 'auto calc' checkboxes are enabled.
Banner logo and tabs
Unchecking the 'Banner logo and tabs' hides the banner usually present at the top of ACP. The banner typically contains the Lumina Logo, the Parent Diagram button, tabs, Close Model button, and Save button (Save button not present for individual plan.)
Parent diagram button
Flag to control the display of the 'Go into Parent' button. Currently the button is shown by default.
Checking the model title checkbox will cause ACP to show the title of the model at the top to the right of the Lumina (or other) logo. Note this flag only works properly when you also Hide Tabs because the tabs and title will overlap
Node styles
In this part of the style library you configure how nodes are displayed including using beveling and shadows. As well as what happens when one places the mouse over a node in terms of the mouse over effect and if balloon help will be shown.
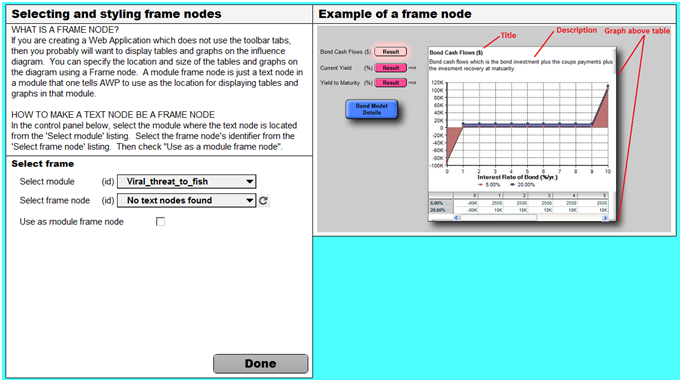
Frame nodes
Frame nodes are used to display tables and graphs on influence diagrams rather than in the default toolbar tabs. These are used with Web Application navigation styles where the toolbar tabs are not present. If you are not using one of the Web Application navigation styles, then you can skip this step.















Enable comment auto-refresher